10 Amazing WordPress Sketch Plugins for Web Developers
Before creating a genuine web design, experienced web designers make sample designs on a rough sketch template. It helps them to do experiments with different design patterns, make necessary corrections in rough design and map out a final blueprint for designing various web applications and improving their UX/UI features.
So, it’s clear that sketch helps web designers to finish web development works easily without any flaw. If you are a web developer, you can use Sketch plugins to increase your work efficiency while working with the sketch. Just go through the details of 10 best WordPress Sketch plugins detailed below and choose any one of them you want.
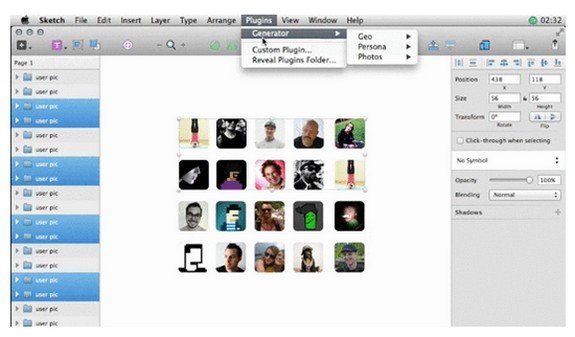
1. Content Generator

The generation of dummy data and prototyping takes a lot of time. However, web designers can use the content generator for this purpose and can save their precious time. It helps them to generate approximately all types of dummy data they may require from plain text, names, avatars, geolocation data, etc while working on design projects. It also works very well with mockup designs. Cost: Free.
2. Dynamic Buttons
Responsive web design is the need of the time to boost conversions as the number of Internet users on mobile devices are increasing on a daily basis. Unfortunately, most of the existing web applications lack responsive elements that can adjust themselves in accordance with the text size in a button.
You can solve this problem with the use of dynamic buttons. It automatically expands or adjusts according to the text. So, it becomes easier for web designers to create buttons on different web applications. Cost: Free.
3. Sketch Export Assets
As clear with its name, you can use this plugin to export the graphic possessions (created with the help of sketch) to Windows Phones, Android phones, and iOS. The plus point of this plugin is that it resizes and adds metadata to images when they are being developed by web developers to be used on apps. Cost: Free.
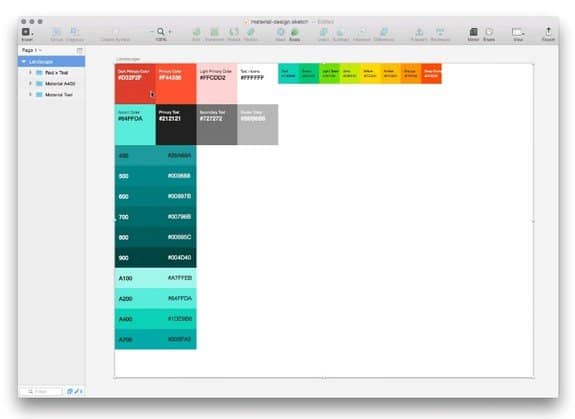
4. Material Design Color Palette

Flat design trends inspire the color patterns of material design. So, it has numerous options when it comes to the color palette. If you adopt material design trends while designing web applications, you can use this plugin. It helps you to create outstanding color palettes easily. You can use them depending on your web design needs. Cost: Free
5. Style Inventory for Sketch
When you create web designs, the design structures are not up to the mark at all the times. Therefore, in order to make corrections in web designs and make them perfect, you can utilize this plugin. With the help of this plugin, you can choose layers by name, style, and colors. It also helps you to create a style guide by generating artboards ( of colors and text styles in sketches). Cost: Free.
6. CSS-Buddy
CSS buddy is an excellent plugin, allowing web designers to add the CSS to their sketch workspace and customize them easily. Depending on your needs, width, background, border, box-shadow, opacity, and height the design layer.
Just install the plugin, choose a layer and select “ Apply to Selected” from the plugin menu. It will instruct you to enter the style sheet, attach the CSS and see your layer taking the desired shape. Cost: Free.
** Note: Have a Look How to Install WordPress Plugin and Theme from GitHub
Most of the people use to download free WordPress plugins from WordPress Plugin Directory. Nevertheless, there are many plugins and theme developers who don’t upload their products on official WordPress plugin respiratory and flock to GitHub.
Actually, GitHub is a code hosting service provider, widely used by many open source projects and developers. From time-to-time, WordPress users meet with plugins or themes hosted on GitHub. Most of them don’t know how to download and install a plugin or theme from GitHub. Just learn how you can install WordPress plugins and themes from GitHub.
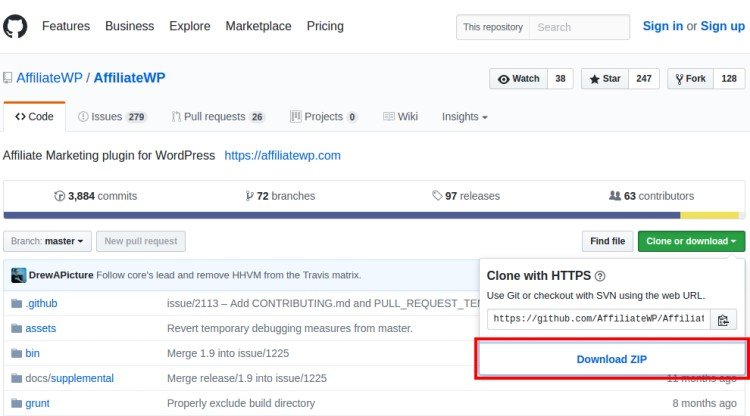
Process to Install WordPress Plugins and Themes from Github
Before downloading any theme or plugin, just ensure that you will get regular updates for that. Search for a theme or plugin you need:

- Once you download the zip file, just navigate to the admin area of your site and go to Plugins » Add New. Here, you need to upload the plugin manually.
- When uploading the plugin, click on ‘Install Now” button. Once the installation process is over, activate the plugin and use it.
Points to Note
When you download themes and plugins from GitHub, you don’t get its regular updates. To update them regularly, you must use GitHub updater plugin. However, some plugin and themes have code that helps you get automatic updates. Themes and plugins uploaded on GitHub may have malicious codes in abundance. This makes it easier for cybercriminals to hack your website.
7. AnimateMate

If you want to create amazing animations easily, then you can use this plugin. It helps you to generate animations out of your sketch and export them as animated GIFs or PNG sequence in accordance with your needs. Using this plugin, you can add random animation data and alter the values in your animation too. Cost: Free.
8. Sketch Notebook
When you work on a web design project in collaboration with several designers scattered in different locations or in a company, you can use this useful plugin. You can create your design with this plugin and insert notes on your designs using a customizable sidebar. It allows your colleagues to understand what development you have made in web design and they push the work further accordingly.
It’s a premium plugin available in three different packages. You can select a plan as per your needs, budget, and support you want. Cost: $4 (light version), $8 (Pro version), $60 (Premium version).
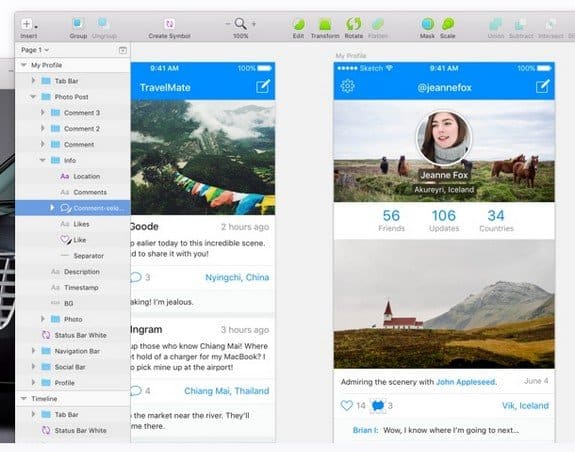
9. Sketch

This plugin is designed for web developers. It has several features ( such as Artboards, Shared Styles, Symbols, etc,) which provide them the flexibility, speed and ability to accomplish a number of tasks on sketch templates and then come up with unique designs, icons, web interfaces, etc.
With this plugin, they can easily create complex shapes and make use of extensive layer styles to create unique web designs. Cost: $99
10. Sketch Focus
Sketch Focus is a brand new plugin, aimed at increasing the workflow of web designers on sketch templates. It allows them to easily create, edit and delete sample designs. They can also add notes collectively to their sketch documents and streamline their design assignments. Cost: Free and Premium version @$15
Final Words
These are some excellent sketch plugins. Web designers can use them in to increase their productivity with sketching and web development works. Have you had the opportunity to try any of these WordPress Sketch Plugins?
We really would love to hear about it in a comment below.
- 10 Amazing WordPress Sketch Plugins for Web Developers - July 21, 2017
- 7 High-Powered WordPress Plugins for Small Business Sites - November 15, 2016
Where Should We Send
Your WordPress Deals & Discounts?
Subscribe to Our Newsletter and Get Your First Deal Delivered Instant to Your Email Inbox.



