How to Make the Switch to Gutenberg
Back in 2018. WordPress took a huge turn in switching from the “classic” editor to the new Gutenberg editor. While immensely simplified than raw code, the old editor was based upon textual commands, more prominently shortcodes. Gutenberg looked to completely shift the paradigm to a block editor approach which aimed to bring an easier interface and design options.
Unfortunately, things didn’t go so well. Upon release, the Gutenberg editor was one of the poorly reviewed items within the WordPress repository – to say it flopped would be an understatement. Most users opted to continue with the “classic” editor for as long as possible, i.e., until Gutenberg became the official default option.

If you’re not familiar with the Gutenberg WordPress story, you probably think that this was a setback hardly anyone could recover from, but you would be wrong. While the launch of the new block editor was very generous, a letdown over time and through numerous versions, it has improved to a very stable product that can, with a couple of third-party add-ons, be used without any significant issues.
While you still have the option to use the “classic” editor through plugins and circumvent the block ideology, it’s only a matter of time before you’ll be using valuable functions if you opt to shun Gutenberg. Therefore, everyone working with WordPress, at the very least, on a professional level, should seriously consider a switch to Gutenberg if they haven’t already done so.
Use Gutenberg Alternatives – Visual Page Builders
In recent years there’s been an influx of various page builders. A majority of these markets themselves as “compatible to Gutenberg.” However, being compatible doesn’t do a whole lot for you. You’ll be able to use the features of the page builders within the Gutenberg UI, but it’s simply not optimal since all of them are designed to work best with their UI.
Builders like Elementor, Divi, or Kinsta present their users with a drag-and-drop, real-time interface. Within, you can add, remove and modify every element on the page while simultaneously watching the frontend preview located in the same editing window. The primary benefit of this approach is the user-friendly functions that can be picked up in moments, even by those new to the process.

All the code is written in the background, so you’ll needn’t have any experience, but if you want to add some, there’s always a custom CSS option somewhere waiting for your input. As you can see, there’s an apparent difference between the two methods of building a page.
Now, you’re probably wondering where exactly the “compatibility” part comes in. Well, the page builders are, as we’ve mentioned, compatible in the sense that you can use the default Gutenberg editor to get the same results. The way of getting to the final step is much more tedious than it needs to be because, again, you’re not using the page builders the way they are intended to be used. You’ll essentially be doing double the work if you combine the two methods.
Another issue is directly linked to the biggest “no coding needed” principle. The software will be stacking code upon code, making the whole script bloated. This, in turn, leads to slower loading times, messy code, etc. Generally, experienced users avoid using page builders because they can do everything, just cleaner and faster.
Use the Default Block Editor

The cleanest way to create pages without using raw code entirely would be to use the Gutenberg editor in the way WordPress intended. As with everything else, this method also has some benefits and some drawbacks. Every drawback listed for the visual page builders will now be considered a strength. Your code will be clean, your site will be fast, and since it’s standardized, anyone working with WordPress will be instantly familiar with all the ins and outs across the board.
However, today’s industry standards will require more of the somewhat barebones options you’ll have at your disposal; visual page builders don’t give you just a simplified UI. You’re also getting a plethora of various design choices. Therefore, you’ll be required to expand upon the Gutenberg editor with plugins and add-ons. Granted, these are what WordPress is most known for, but still, you’ll be reliant on third-party software for upgrades.
You want additional themes. You’ll need to download them; you want maintenance pages, forms, shops, or any frontend user input tool, you’ll need to download them; you want to make advanced design changes to the page, you’ll need to learn CSS, or once again, download a plugin that simplifies the editing process; you want your site to be automatically responsive no matter the display size and format – a new plugin, etc. As your site grows, there is a real chance you’ll end up with so many things added on top of each other compatibility will become a problem, and because of all the added software, all the benefits (fast site, clean code, etc.) will become mute.
Furthermore, this could put you off even more; if a site isn’t built through the Gutenberg editor, it would have to be built from scratch because of the conflicting methods.
Use a Conversion Tool Like GREYD.SUITE
You could call GREYD.SUITE Gutenberg plus, and you wouldn’t be far off. It’s a trailblazing, premium solution, the very first WordPress suite that natively integrates with Gutenberg and even makes it better by adding features Gutenberg struggles with by default.
The user interface is heavily modified, making it more streamlined and enabling advanced design options. Much like the aforementioned visual page editors, only it’s all done through Gutenberg, i.e., there’ll be no difference in code if you’re doing your work with the default block editor and with the GREYD.SUITE.
Design Features
Without a doubt, the greatest upside you’ll have will be the numerous design features. As we’ve already mentioned, the Gutenberg block editor is, right now, designed to be fast and straightforward. Unfortunately, this has led to some deficiencies regarding design choices.
Creating your very own style that can easily translate into a full-blown brand requires many “moving parts,” and all of them will be at your disposal with GREYD.SUITE you’ll be easily managing your global styles that include shapes, sizes, fonts, colors, etc.

The color picker and customs fonts help immensely in making something truly unique, especially considering both are accessible at any time. These can be implemented across the board and applied to all your pages or individual elements.
Aside from the core element blocks that will house your content, there are extensive options for everything else as well. Headers are the first thing your visitors will see, and navigating through the menus is more important than ever, with browsing majorly done on smaller screens with limited navigation options. Off-canvas and overlay menus, numerous header elements, dropdowns, and much more will combine to let you create the perfect header that’s scalable to all screen formats.
You’ll be able to regularly upload any images and videos and add them to the front-end, or with hover effects, make them animated, or use them as backgrounds. Parallax and CSS animations, gradients, separators, and overlays for backgrounds are all done without having to use a single line of code. The same is true for drop shadows and gradients, both of which are needed if you’re looking to design a page from scratch.
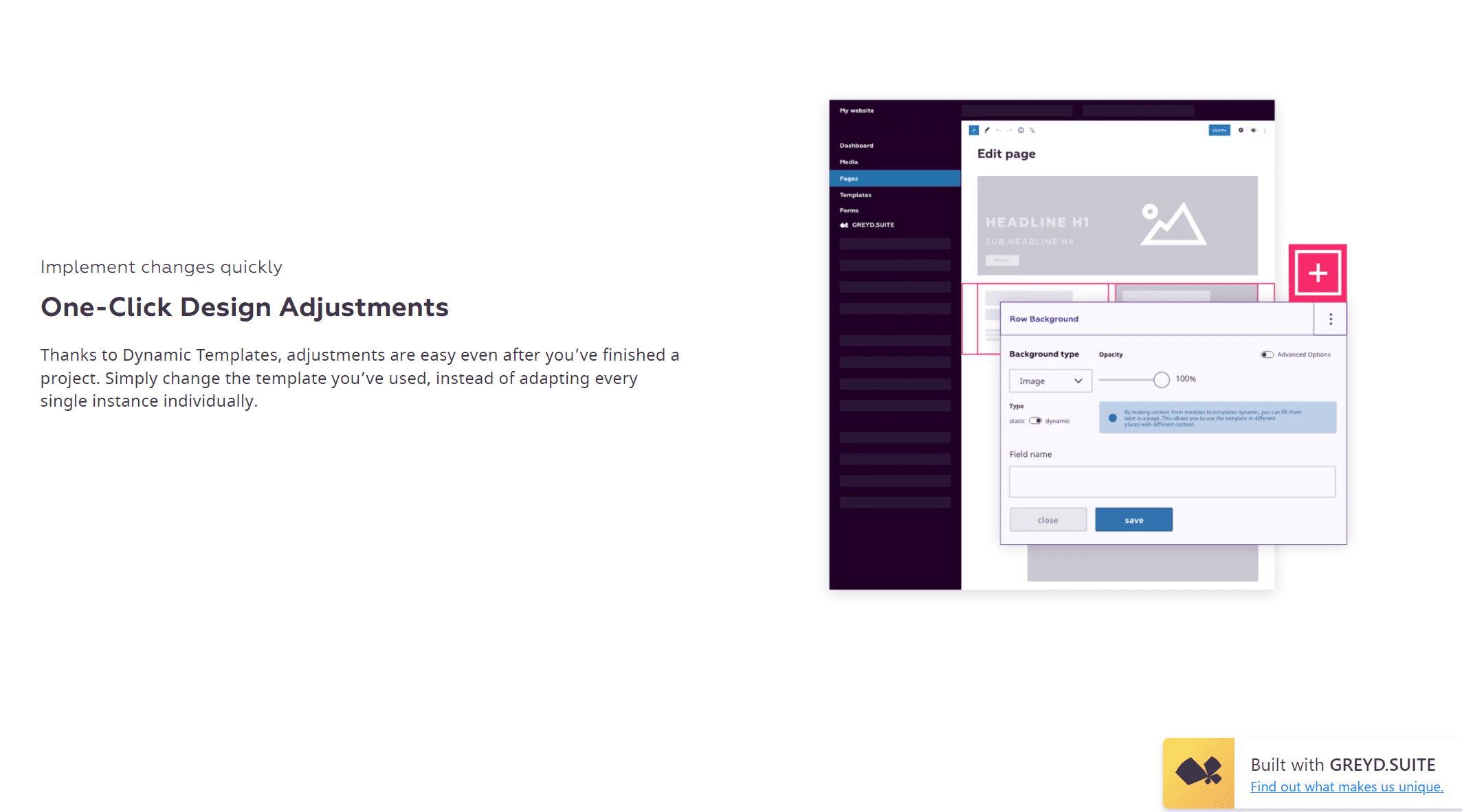
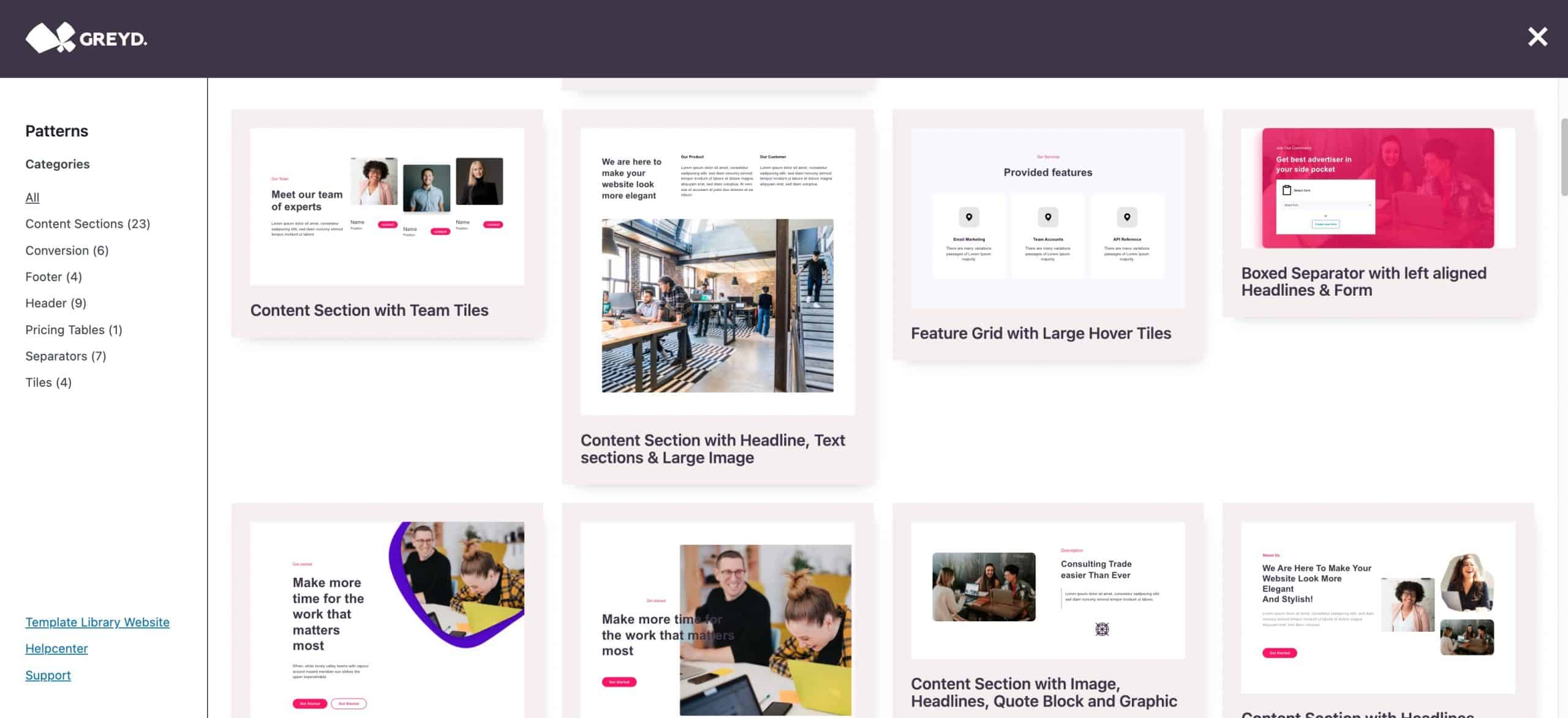
On the other hand, if you’re looking for a quick solution, there’s a plethora of premade themes, templates, and patterns for you to use that are all fully customizable. Maybe you stick with them; maybe you use them as a starting point – the choice is entirely up to you.

GREYD.SUITE also employs a dynamic template principle, which means that you can make templates are completely separate design & content, enabling you to use the same template at different places with different content. Dynamic content doesn’t stop with the visual aspects. You’ll get to create dynamic post types with their taxonomies separate from the rules applied to the rest of your site, making this the perfect tool for highly specialized pages.
Marketing Features
Nowadays, design very seamlessly translates into marketing. Everything is about the brand, and when you’re creating your recognizable logos and your iconic color schemes, you need to think beyond just the visual and employ every trick in the book.
Marketing today is nothing without a social media presence. There isn’t much about social media you don’t already know. It’s crucial to build up your brand on the many platforms in circulation, and connecting your pages to those platforms is the first step. GREYD.SUITE offers all you’ll need – icons, links, and share buttons – all for maximum channel integration.

Aside from social media, if you’re going to boil down how your site is perceived on the web to one single number, it would be the SEO ranking. The reason this is so important stems from the fact that it’s one of the main things Google uses in its search algorithms. Nothing further needs to be added – you want that first page for the obvious reasons. Most of the time, you’ll need a third-party plugin to make your content as SEO-friendly as it can be, but GREYD.SUITE offers the same service in-house.
Right away or down the line, if you want to convert your site to a webshop, you’ll be able to do so quite easily and without having to write any code. The readily available WooCommerce integration offers a natural transition from the “regular” editor, meaning you’ll catch on in a flash.
No other plugins are needed for other aspects like analytics, forms, pop-ups, or announcement boxes. The tools you’ll daily use to gather data attract and retain users would usually mean a separate plugin for each action. GREYD.SUITE, however, gives them all to you through one software and one UI, meaning a full plethora of options with minimum encumbrance on your underlying infrastructure.
Additionally, among other things, the SEO rating is determined by the load speed of your pages; having to use fewer plugins helps keep the pages fast, attributing to the overall score. Since you’ll hardly need any plugins with everything on offer, this will ensure your pages are always lightning fast.
Management Features

Design and marketing is something your visitors will react to, but everything still needs to come together into a cohesive whole – there’s a reason it’s called web management. To keep on top of everything, you’ll need the right tools for the job and GREYD.SUITE has plenty.
To start you off, the installation is fully automated, and only a click will be required on your part. Not only is the installation simple, but it extends to resetting (fully or partially), backups, import/export of data, etc. Again, you could use plugins that provide the same features, but everything is already integrated here.
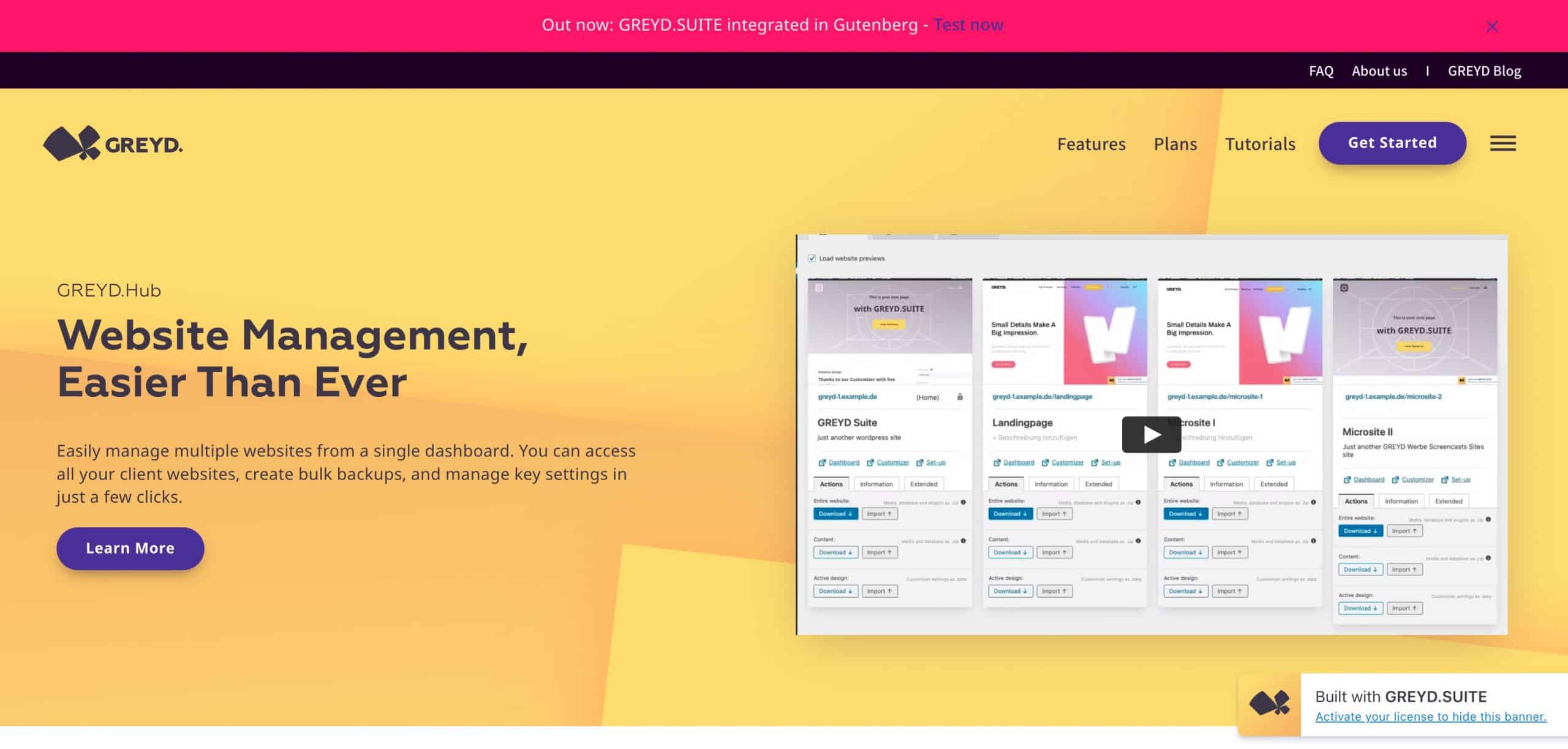
One of the great things rarely seen is how much it’s designed to work with multiple sites. You can run multiple sites through a centralized backend and use global content across them. There’s even the option to create new websites directly through the GREYD.Hub if there’s ever a need for expansion.
Summary
A switch to Gutenberg is somewhat required at his point if you’re planning to use WordPress in the long term since it’s clear it’s here to stay. Comparing the various ways you can make the switch, it’s clear one solution stands above others.
GREYD.SUITE offers more. Starting with the enhanced block editor with over 40 blocks to use within the live preview and edit window, through a bevy of design options ranging from premade themes and templates to a blank canvas approach, and concluding with a fully responsive final product, there’s nothing quite like it on the market.
If you’re still on the fence, there’s always the option to check it out firsthand before making the final decision. We’re pretty confident you’ll reach the same conclusion as us.
- How To Make a WhatsApp Group Interesting? - July 4, 2024
- Top 6 High-Paying Affiliate Programs in 2024 - June 14, 2024
- What is DragGAN AI Tool and how to use it? - June 7, 2024
Where Should We Send
Your WordPress Deals & Discounts?
Subscribe to Our Newsletter and Get Your First Deal Delivered Instant to Your Email Inbox.