How to Optimizing Images with EWWW Image Optimizer WordPress Plugin
No matter if you’re using Depositphotos, Yay Images or Stock Unlimited, perhaps the most neglected issue that shows up on Google’s PageSpeed Insights is image optimization. It is also one of the easiest fixes that can be done to improve the loading speed of your website. Basically, Google has determined a threshold between the quality of an image and how much it is compressed.
The amount of compression required to pass PageSpeed’s image optimization benchmark versus an unoptimized image is negligible.
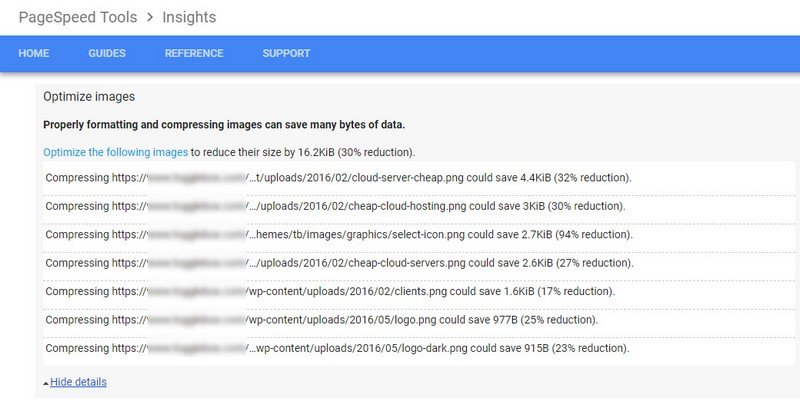
The example below shows images that have not passed this test.

A lot of people would look at these results and scoff at the idea that saving 16.2 Kilobytes is worth even looking into. However, this is just one page that was tested. It is important to keep in mind the cumulative effect unoptimized images can have on an entire website.
Furthermore, website optimization is a known ranking factor in the search engines. It might not be much, but you stand to gain an advantage since other web designers seem to overlook this easily corrected issue.
Optimizing Images the Easy Way
Fortunately, there is a plugin that makes it very easy to satisfy PageSpeed and other benchmarking tools. EWWW Image Optimizer offers a variety of options including changing JPG/PNG/GIF compression levels, image resizing, image converting, stripping metadata, WebP support and more.

Of course, there are several other image optimization plugins to choose from. However, with over 600,000 installs and semi-frequent updates, you can rest assured that this one is here to stay.
The following steps will help guide you to make sure your images aren’t flagged as unoptimized. You don’t have to be an expert to install and setup the plugin. Also, none of your original images will be deleted unless you specify otherwise.
Making Sure Your Server is Compatible

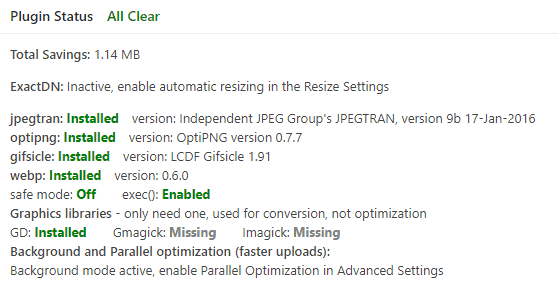
The first thing you should do after installing EWWW is to make sure your server/web host has all the necessary extensions installed. If you go to Settings / EWWW Image Optimizer you’ll see a box with the heading “Plugin Status”. Hopefully, it reads All Clear. If not, items that are not installed or enabled will be highlighted in red. You would need to either install or enable those items yourself or contact your server administrator for assistance. All of the requirements are usually set up already in most server configurations.
Configuring the Settings
Basic Settings

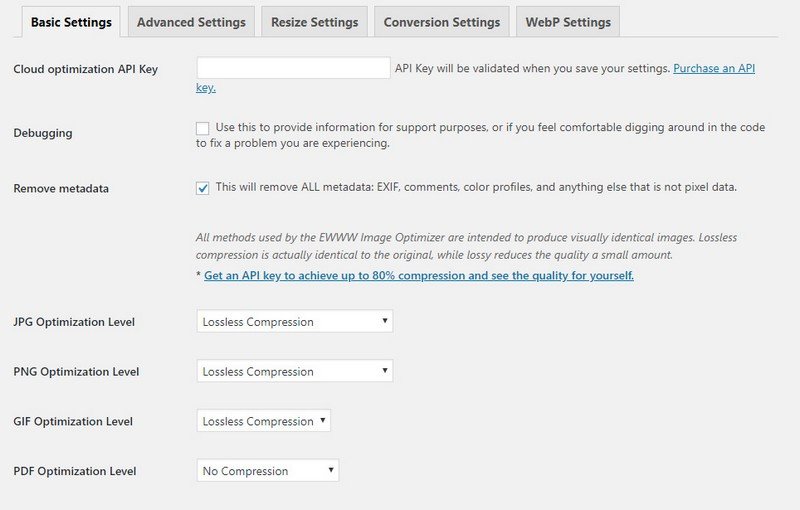
At this point, after verifying the server requirements, you should already be on the Basic Settings tab. The first option will be to enter an API key for cloud optimization. This is optional and not necessary. The author will give you credits to use towards using their cloud service for free. You just have to allow them to track the plugin usage on your site. It’s a great way to test out this function without having to pay for anything. But honestly, I really have no use for it as the core features work just fine on my server.
You’ll most likely want to have the Remove metadata box checked. Chances are that photos you receive from clients will have some unnecessary metadata embedded. This doesn’t only help trim the file size down but also helps to ensure privacy. For instance, some smartphones and cameras will embed the coordinates where a picture was taken. I know first hand that a lot of my clients aren’t even aware of this happening!
For JPG, PNG, and GIF compression levels you should have these set to Lossless Compression. I like to leave PDFs at the No Compression level. For one, compressing PDFs is a premium feature. Secondly, PDF’s tend to be something that is clicked on and downloaded. This doesn’t affect loading speed and if it is really a concern, there are other free tools you can use to compress your PDFs.
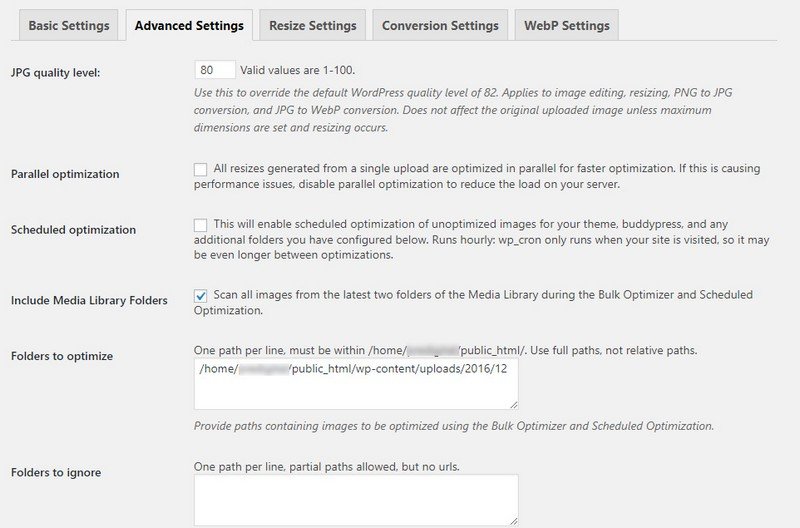
Advanced Settings

Your first option on the Advanced Settings tab is to set the JPG quality level. I highly recommend setting this at 80. The default level for WordPress is 82. Not much of a difference, right? I’m not sure what the exact cutoff is for PageSpeed, but after optimizing images at the 80 setting I never get a warning about compressing my images. I’ve used this as my default setting for dozens of websites that I’ve built.
The next two settings, parallel and scheduled optimization, I like to leave unchecked. The process is fast enough on my server as it is. I also don’t mind manually running EWWW on occasion since I typically work on business websites that don’t have a lot of new images uploaded on a regular basis. If you have a beefy server and want to be more hands-off, give it a shot.
You’ll want to include your media library folders when running bulk or scheduled optimizer. The plugin says it will scan your two latest folders in the media library. It does do a good job of finding images on its’ own. If you find that certain directories are not included, you can do so in the folders to optimize box. I do want to stress that adding any paths to this box or the ignore folders box should immediately be followed by hitting the save button. For some reason, navigating to other tabs and then saving seems to erase any information I have added to those two boxes.
The final two settings, Enable Embedded, Help and Allow Usage Tracking, can be enabled as you see fit.
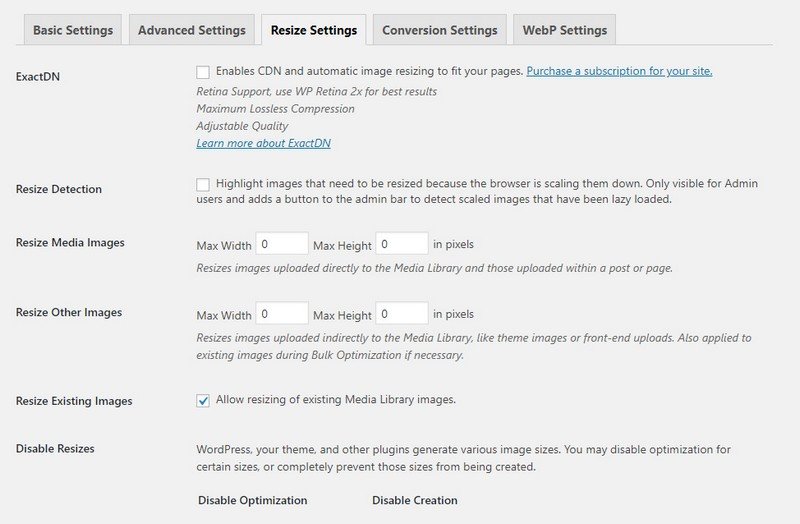
Resize Settings

All of the settings in this tab or pretty much self-explanatory. The only setting I enable is to allow resizing of existing images. I don’t see a reason why most people would do otherwise as well. The resize detection option can be useful to quickly see which images need to be scaled down. When enabled, it allows you to browse your website (while logged in) and see images that are not scaled properly. Maybe you have an image over 1000 pixels wide that is shrunk into a column 480 pixels wide. CSS will scale this down, but the file size will remain large. It is better to serve a scaled image for faster load times.
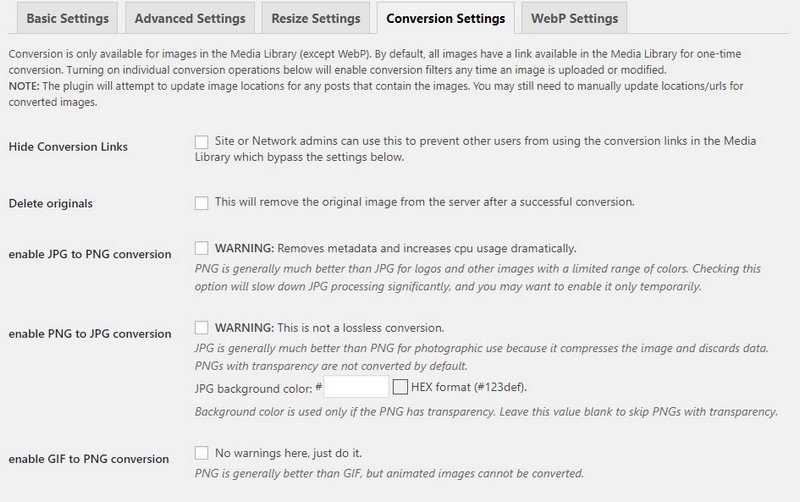
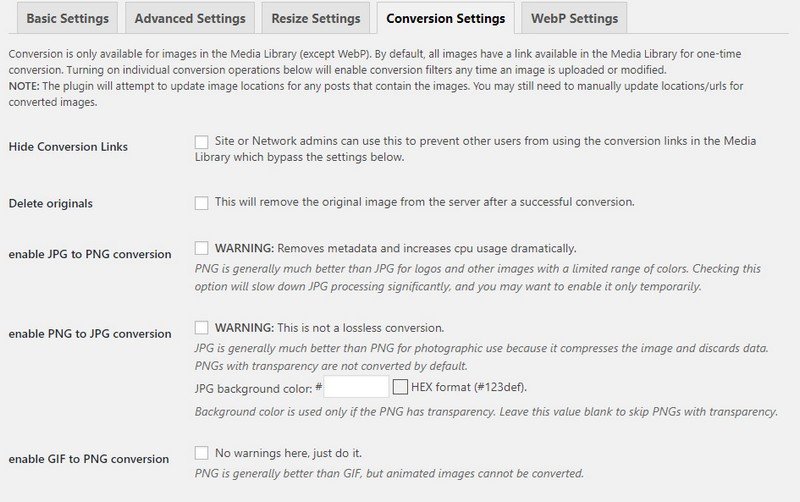
Conversion Settings

If you use a photo editing application like Crello to save and manage your images, you probably won’t find much use for these settings. While I’ve never had a problem, I do like to keep the original images in my WordPress installations. I think sacrificing some storage space to keep originals is a fair trade-off in case a mistake is made. If you keep local copies of all of your images then it really shouldn’t matter.
I get a kick out of the message “No warnings here, just do it.” for gif to png conversion. This doesn’t affect animated gifs. As the author states, pngs are generally better than gifs. Unless it has animation, you should have no reason to use this image format.
WebP Settings

One of the highlights of this plugin is WebP support. What is WebP? It’s an image format developed by Google that rivals the quality of JPG but at smaller file sizes. Chrome supports this format as well as a couple of other browsers. However, JPGs can be used as a fallback option meaning you really should enable JPG/PNG to WebP. This article is several years old but does a great job of comparing WebP to JPG.
I like to leave Force WebP, WebP URLs, Alternative WebP Rewriting empty. Depending on your setup, you may need to test and tweak accordingly. At this point, it is good to save your changes.
You’ll need to click “Insert Rewrite Rules” to implement the WebP feature. These rules are added to your htaccess file. You should get a notice that it was successful and upon refreshing the page the PNG text with a red background should change to WEBP with a green background.
Using the Bulk Optimizer

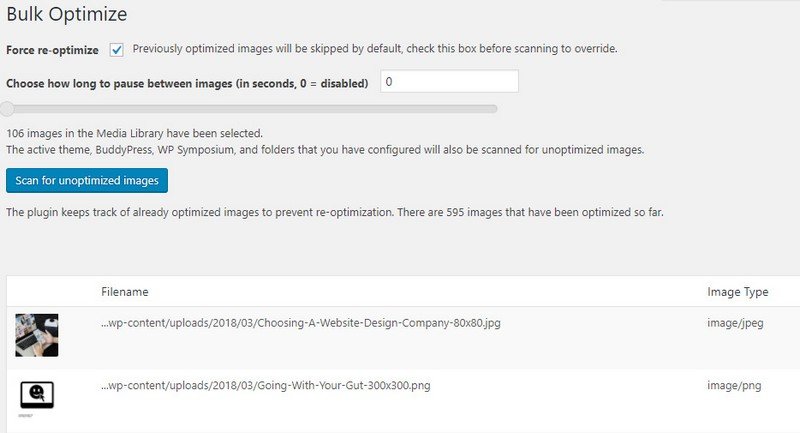
Now that you have all the settings configured, it’s time to put the plugin to work! Navigate to Media / Bulk Optimizer to get started. When optimizing for the first time, you can leave force re-optimize and choose how long to pause between images disabled.
You’re now ready to click on Scan for unoptimized images. A progress bar will appear so you can monitor the status. You’ll see if images were optimized and how much they saved from their original state. Typically, the scan should only last for a few minutes. If there are a lot of images to process, it may take longer.
Checking the Results
The last thing you’ll want to do is to test your website pages through PageSpeed again. You should see that the images are now optimized. If you have some that are still being flagged, try copying their folder path and adding it to the folders to optimize box.
Once you become familiar with EWWW Image Optimizer, you should never have to deal with unoptimized images again. A good web designer should not just make their sites look beautiful. They should also strive to have them perform as best as possible. I encourage everyone to research the other optimizations recommended by PageSpeed. You don’t have to achieve a perfect score but try to raise the score to medium or good.
- How to Optimizing Images with EWWW Image Optimizer WordPress Plugin - April 26, 2018
Where Should We Send
Your WordPress Deals & Discounts?
Subscribe to Our Newsletter and Get Your First Deal Delivered Instant to Your Email Inbox.



