How to Determine Which WordPress Theme a Website Is Using?
If you’re creating a website – be it for yourself or your clients – you’re most probably using a lot of pre-built digital assets, from code snippets and libraries to templates, layouts, and entire content management systems (CMS). This allows any web designer or developer to save massive amounts of time. Helping them to avoid reinventing the wheel and focus on the unique parts of their projects instead.
This is why a need can arise to determine which technology or asset is being used by a particular existing website. Some of the most commonly stated questions can be formulated as follows:
- Which website engine (WordPress, Wix, Joomla, etc) is being used?
- Is a website’s design based on a template, and if yes, which one?
In this tutorial, we will share the most efficient ways of determining whether a given website is using any of the most popular engines. As well as what is the source of its design. There are two ways to solve this – manual and automated.
Let’s dive in:
Option 1: Examining the Code
Unless consciously hidden with specialized tools, every website’s source code will contain at least some indications of its origin. Content management systems and website builders leave traces in the form of specific folder names and URL structures. And any theme will contain meta information that can be accessed from the outside, by looking at the website’s publicly visible code.
To see a website’s source code, you can use the free tools built into most of the modern browsers – check out this detailed guide on how to view the source or open a developer panel in each of the popular ones. When you’ve accessed a website’s source, what you’re looking at is the HTML markup, which includes references to outside files such as .css and .js which determine how the website looks and what it does.
Let’s take a closer look at some of the most effective methods of finding out the CMS being used by a particular website:
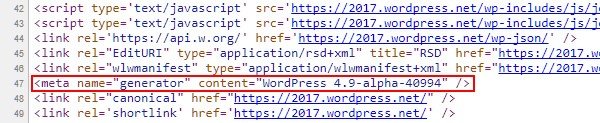
- Search for the “generator” meta tag in the source code. This is probably the easiest available way, since this handy little tag will tell you exactly which engine is being used, and its version:

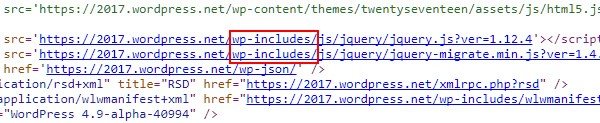
- Look for CMS-specific directories inside the source code. Most web pages reference at least some external files in their HTML code. By looking at the URLs of those links you can also tell which CMS is in use. For example, WordPress uses “wp-content” as its default directory for themes, plugins, and other user-defined data such as uploaded images. Joomla uses “templates” for the same purpose, and Drupal often uses “sites” as the base for their internal URLs.

- Try admin-related URLs. While many large websites will most probably customize or completely hide the standard URL for the administrative parts of the CMS, there’s still a fairly high chance to find them intact. For example, WordPress uses “/wp-admin” as the admin homepage, while Joomla uses “/administrator”. Just add these bits to the website’s base URL (e.g. “www.example.com/wp-admin/” and see if anything is displayed. In case a login form comes up, you can be pretty sure you’ve just discovered the CMS type.
Once you know which engine the website is using. You can also try to gather useful information on a specific theme or template. You can do this by searching (Ctrl+F) for “.css” in the site’s source code. Any design will have to use at least one CSS stylesheet to contain the actual declarations that define the visuals. Note that some other extensions might also use .css files which will be visible in the HTML source of the page. So make sure to check the entire referenced URL for theme or template specific parts:

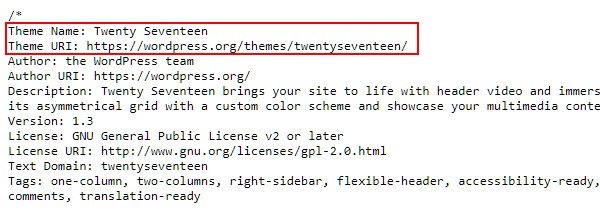
When you find the stylesheet reference in the code, you can simply click on it to open the file itself. Most themes will include useful meta information at the top of their primary CSS style sheets, e.g. a header of a WordPress theme might look like this:

Manually examining the source is often the most robust method of finding out the underlying technology, since you’re analyzing the website directly and by yourself. However, if you’re not comfortable with looking at significant amounts of code. The second method, described below, might be a better alternative for you.
Option 2: Using Automated Tools
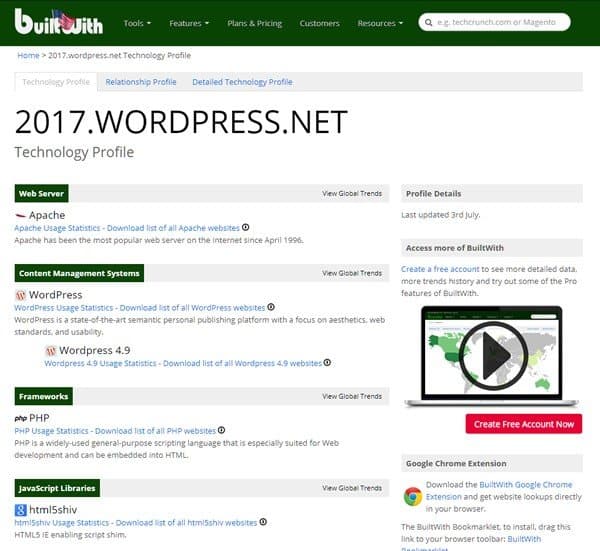
Another way of spying on a website’s tech stack is by using any of the available free tools. All of which can be broadly classified into web apps and browser extensions. Among the former, BuiltWith Technology Lookup is arguably the most convenient one for discovering the content management system or site builder behind a particular website. Not only will it tell you that. It will also provide a ton of other technical details about the analyzed web page. Including server configuration, frameworks, libraries, and much more.

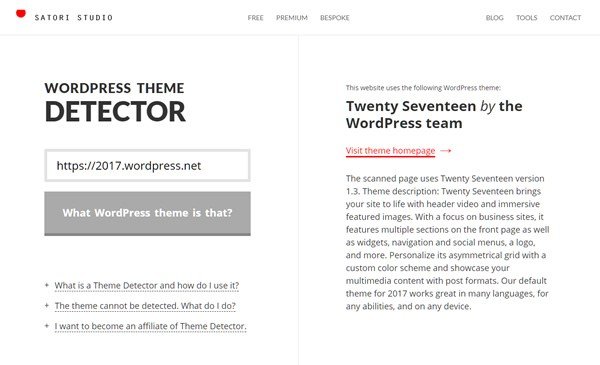
For WordPress-specific search, you can use the Theme Detector by Satori. It will extract information on the currently used WP theme, such as name, author, and the presence of a child theme. As well as output a direct link to its official page. In case anyone customize a theme beyond recognition, the detector will let you know as well.

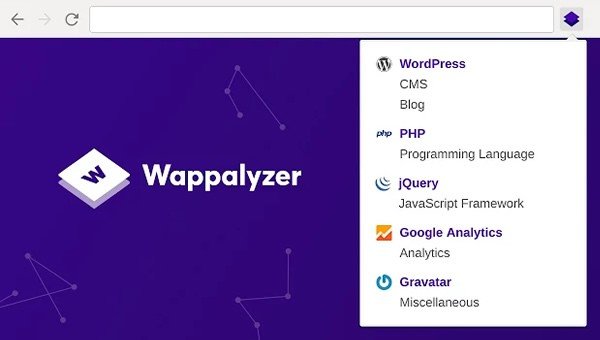
Among the specialized browser extensions, Wappalyzer is one of the oldest and therefore time-proven solutions: it’s a handy plugin that will display all identifiable technologies used by a currently viewed web page, from its content management system to the server it runs on. Wappalyzer can be a particularly useful tool for those who deal with web tech on a daily basis and want to stay in the know on the most popular technologies.

Automatic CMS and theme discovery can be a real time-saver in case you need to analyze numerous websites. Or when you’re just conducting an initial research of the available options and quantity is more important than quality.
Gochyu is a relatively new theme detector and it can detect themes and plugins on:
-
- WordPress.org
-
- WordPress.com (the only theme detector that can actually tell the difference)
-
- Shopify
-
- Joomla!
-
- Drupal
-
- Squarespace
-
- Prestashop
-
- Wix
And can detect the CMS being used on another over 400(!!!) different types of CMS’.
In order to detect a WordPress theme being used on any given site, go to the WordPress theme detector page on Gochyu, and see the results you get.
If the result is a theme purchased by Themeforest or a free theme from the WordPress repository, you will even get the entire information about the developers of the theme, how many stars it has, how many ratings, amount of downloads, etc. Give it a try.
This simple theme scanner gives you a simple user interface that focuses only on important information. Paste the URL that you would like to check, click the button and you will get the information about the theme being used on the site. Easy as that. Learn more and find out which WordPress theme a website is using.
Not Perfect, But Still Useful
Note that none of the options described above is a 100% bullet-proof solution. In case the author has systematically removed all hints of the CMS or the theme from the website’s outputted HTML code. There will be no way to answer the questions we’ve outlined at the beginning of this tutorial. Unless you decide to ask the website’s owner directly. However, in most cases. Both code examination and automated tools will provide fairly precise information about a website’s underlying technologies and digital assets. Which can help you create yours faster and with less headache?
Have you already used any of the methods we’re talking about in this tutorial? Any questions left after reading? Hit us in the comments; we’d love to hear what you think!
- How to Determine Which WordPress Theme a Website Is Using? - August 2, 2017
Where Should We Send
Your WordPress Deals & Discounts?
Subscribe to Our Newsletter and Get Your First Deal Delivered Instant to Your Email Inbox.



