How to Add an Animated Video to WordPress: Step-by-Step Guide
Animated videos can bring life and energy to your website, grabbing visitors’ attention and enhancing user engagement. If you’re using WordPress, adding animated videos is a relatively simple process. Whether it’s a GIF, MP4, or even a video background, you can customize your site to stand out with dynamic content.
In this guide, we’ll show you step-by-step how to add an animated video to your WordPress site, covering everything from choosing the right video format to troubleshooting common issues.
Why Add an Animated Video to WordPress?

Animated videos can make a website more interactive and visually appealing. They help explain concepts quickly, demonstrate products, or simply entertain. Here are some benefits of adding animated videos to your WordPress site:
- Increased Engagement: Videos capture attention, making visitors stay on your site longer.
- Improved Communication: Use animations to explain complex ideas simply and creatively.
- Better User Experience: Dynamic content adds a level of excitement and interactivity, improving overall site usability.
Step-by-Step Guide to Adding an Animated Video to WordPress
Before adding an animated video to WordPress, it’s essential to have your video ready. Animated videos can come in various formats, such as GIF, MP4, or WebM, and you’ll need to ensure the file is optimized for the web.
1. Choose the Right Video Format

The first step is choosing the right video format. For animated videos, common formats include:
- MP4: Best for most types of videos due to wide compatibility and small file size.
- GIF: Ideal for short, looped animations.
- WebM: Another modern video format that is optimized for web use.
For most users, MP4 is recommended for high-quality, efficient, and responsive video display.
2. Optimize the Video for Web Use
Before uploading your video to WordPress, it’s important to optimize it for faster loading times. Large video files can slow down your website, hurting your SEO and user experience. Use video compression tools such as HandBrake or Adobe Media Encoder to reduce file size without sacrificing quality.
- Recommended File Size: Keep your video file size under 10 MB for faster load times.
- Resolution: Aim for 720p or 1080p resolution for a good balance between quality and performance.
3. Uploading the Animated Video to WordPress

Now that your animated video is ready, follow these steps to upload it to your WordPress website:
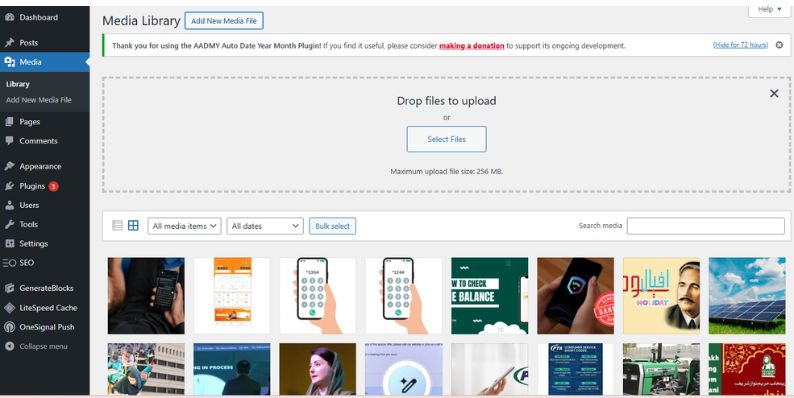
- Log in to your WordPress admin area.
- In the left sidebar, click on Media > Add New.
- Drag and drop your animated video file into the upload area, or click on Select Files to browse your computer.
- After uploading, go to the page or post where you want to add the video. Click on the + button to add a block, and select the Video block or Embed block for external sources like YouTube or Vimeo.
- If the video is in your Media Library, simply choose it from the list.
Adding Animated Video Using HTML Code or Shortcodes

If you want more control over the placement and features of your animated video, you can add it using custom HTML or shortcodes.
1. Embedding Animated Videos Using HTML Code
If your animated video is hosted on another platform like YouTube or Vimeo, or if you prefer to use HTML, follow these steps:
- Get the Embed Code: On the YouTube or Vimeo page, click the Share button and select Embed. Copy the HTML embed code.
- Go to WordPress Post/Page: In the WordPress editor, switch to the Text tab (instead of the Visual tab).
- Paste the Embed Code: Paste the embed code where you want the video to appear.
- Update or Publish: Save your changes and view the post to check how the video displays.
2. Using Shortcodes for Video Embedding
WordPress also allows you to use shortcodes for easy video embedding. Here’s how to use a shortcode:
- Use the
Shortcode: If you uploaded your video to the Media Library, simply add the following shortcode to your post or page:
video src= “URL of the video”
Replace “URL of the video” with the actual URL from the Media Library. - Customize the Video Player: You can also add attributes like autoplay or loop:
video src= “URL of the video” autoplay loop
Note: Make sure to add the opening “[” at the start and the closing “]” at the end of the shortcode to complete the code.
This method gives you more control over the video’s features without having to switch between HTML.
Customizing Animated Videos in WordPress
Once your video is added to WordPress, you can tweak it to fit your website’s design and functionality.
Enable Autoplay and Looping
- Autoplay: This option allows your video to start automatically when a page loads. Use it sparingly, as it can annoy some visitors.
- Loop: If you want your video to replay continuously, enable the loop feature.
To enable these options, you can either use a plugin or manually adjust your video’s embed code to include autoplay and loop attributes.
Control the Size and Placement
- Aligning the Video: Use WordPress’s alignment tools to position your video (left, center, or right).
- Video Dimensions: You can adjust the width and height of the video in the block settings.
Troubleshooting Video Upload and Display Issues
Sometimes, animated videos may not upload or display correctly. Here are some common issues and how to resolve them:
1. Video Not Uploading
- File Size Too Large: Compress your video or reduce its resolution to make it more suitable for web use.
- File Format Issue: Ensure your video is in a supported format like MP4 or WebM.
2. Video Not Displaying Properly
- Theme Conflicts: Some WordPress themes may cause display issues with videos. Try switching to a default WordPress theme (like Twenty Twenty-Three) to check.
- Plugin Conflicts: Disable plugins one by one to see if a plugin is causing the issue.
3. Video Doesn’t Autoplay
- Browser Settings: Some browsers disable autoplay by default. Ensure your video has the autoplay attribute set in its code.
Advanced Techniques for Animated Videos in WordPress
If you’re looking to take your animated video integration to the next level, here are some advanced options:
Using Video as a Background
You can set an animated video as the background of a page or section to create a dynamic effect. Many themes and page builders, like Elementor or WPBakery, offer built-in options to add background videos.
Creating a Video Gallery
If you have multiple animated videos, you can create a video gallery. Plugins like Envira Gallery or FooGallery allow you to showcase multiple videos in a clean and responsive grid.
Conclusion:
Adding animated videos to your WordPress site can significantly improve user engagement and make your content more attractive. Whether you’re adding a GIF, an MP4, or embedding a YouTube video, the process is simple and flexible. By following these steps, you can ensure that your animated videos are optimized for performance, accessible, and provide value to your audience.
Did you find this guide helpful? Let us know how you’ve incorporated animated videos into your WordPress site, and feel free to share any tips or tricks in the comments below!
- How to Fix Jellyfin Won’t Play Media? - January 28, 2026
- How to Fix Jellyfin Plugin Repositories Not Working? - January 28, 2026
- Can People Dox You Through Xbox Game Pass Profile? - December 8, 2025
Where Should We Send
Your WordPress Deals & Discounts?
Subscribe to Our Newsletter and Get Your First Deal Delivered Instant to Your Email Inbox.



