How to Enhance Your Brand Logo With Textures
A brand logo is the cornerstone of a business, serving the primary function of distinguishing your company from others. Over time, however, a logo may lose its edge and need to be revised with a fresh look.
What is texture? You can reinvigorate an old logo with new life by incorporating textures into it—a technique that will add depth to the design. It’s a cosmetic fix that can completely change how your company perceives and turns old into new.
Check out Creative Fabrica for awesome textures!
Step 1: Create a New Logo
First, you’ll need to create a new logo that you can enhance. There are several ways to do this, including drawing one from scratch by hand or designing a computer-generated version in a program like Photoshop or Illustrator. It’s even better if you are a developer, and in that case, this one is for you. A web developer’s dream – WPMU DEV’s all-in-one WordPress platform gives you everything you need to manage, update, optimize, secure, and host client sites – all under one roof. Get 20% off any of their plans here. Free trial included.
Whichever option you choose, remember that your logo will be reproduced in small sizes when it’s printed on your business cards, so try not to go overboard with detail using your Photoshop textures.
Step 2: Measure the Logo

Use a ruler or measuring tape to measure the width and height of the old logo in pixels. Be sure you are looking at the exact dimensions used for web output—it will be necessary to begin your texture search.
Remember that sizes may vary slightly across different computers or monitors, so measure the logo yourself to be sure.
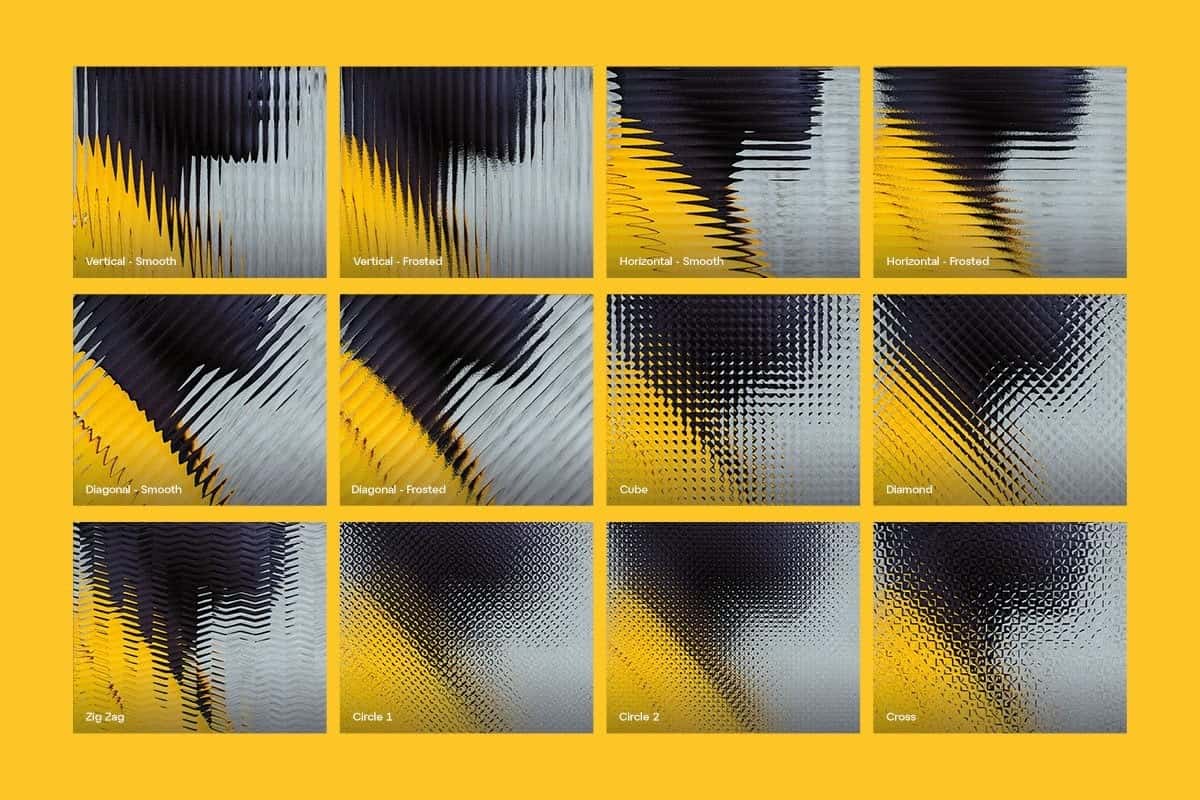
Step 3: Search for Texture Art Online
Now that you have the dimensions of your old logo, it’s time to find some textures to replace it with. Several free background textures available on the internet provide high-resolution textures, including cloth textures, wood textures, and leather textures. Common sources include Creative Market, so make sure to visit the site for a library of textures.

Type in “textures” or similar search terms in the site’s search bar to present a massive list of texture photos. Scroll through the images until you find a texture that closely matches the logo’s dimensions. Before downloading, be sure to check if any of the download restrictions will prohibit you from using the texture commercially for your company.
Step 4: Save It in an Appropriate Image File Type
Once you’ve found a suitable texture, save it in the form of a JPG or PNG file. If you have multiple textures to choose from, it’s best to find one that combines several elements into one cohesive texture. You can then save it as a separate image file for each section of the logo you’d like to enhance using textures.
Step 5: Open Your Image Files in Your Computer Program
Open up an image file in Photoshop or Illustrator or an alternative program you have installed on your computer. If you saved a separate image file for each part of the logo, open up a new document in your graphics program and place each image file from left to right as you would see them in the completed logo.
The colors should be visible upon opening the texture files—if they are not, check if your file is a grayscale image and convert it to RGB.
Step 6: Arrange the Texture Files
To begin layering the texture over your logo, select one of the textures from underneath and place it on top of your logo. Use your program’s Move Tool to resize and position the texture so that it matches up with the logo’s edges. Repeat this for each texture file, adding them one at a time to ensure that you’re placing them in the correct location.
Step 7: Add Color Fill Layers

When arranging your textures, take note of any shadows or highlights visible on them. If you have trouble seeing these elements when placed over the logo, you can add a separate color fill layer that will only allow the texture to be seen where it’s necessary.
It’s an easy way of pinpointing specific portions of your logo for texturing, and you can permanently delete it later if you don’t think you’ll need it.
Step 8: Add Opacity to Each Layer
If some textures are overwhelming, you can always reduce their opacity, so they don’t overpower the logo. That way, only a subtle hint of the texture will be visible instead of an intense change to your company’s visual identity.
You can also use a layer mask for this step if you have one available—it’s a great way to control where textures appear on top of logos by allowing only the necessary areas to show through.
Step 9: Play with Blending Modes
Once you’re happy with your texture definition, select them all and change their blend mode to Multiply in your program’s Layers window. That way, everything will be combined into a single image file without the need for any additional editing or tinkering.

Step 10: Save Your Final File
Once you’ve finished playing with the textures, be sure to save your new company logo as a JPG or PNG file that can be used for printing purposes.
You’ll probably need to flatten the image and possibly reduce its dimensions, too—the exact requirements will depend on whether you’re using your logo professionally or just for personal use.
Conclusion
A brand logo with textures can draw more attention, but you don’t want it to overwhelm or detract from the original imagery of your company, or its purpose especially if you have a company that helps make a paystub. Textures should be used to highlight a specific part of your logo’s design, not enhance it entirely.
- Adenoidid Symptoms, Causes, And What It Means For Your Health In Simple Terms - February 4, 2026
- Lost In Time Escape Room Storyline Breakdown And Best Team Sizes - February 4, 2026
- Irish Whiskey Industry Tariffs: Challenges, Opportunities, and the Global Trade Impact - February 3, 2026
Where Should We Send
Your WordPress Deals & Discounts?
Subscribe to Our Newsletter and Get Your First Deal Delivered Instant to Your Email Inbox.