Beginner’s Guide: What is Accelerated Mobile Pages
Some people want to be millionaires. Others want to live forever or have superpowers. However, all some developers want is for their websites to load instantly. The matter of loading speed consumes a lot of a developer’s energy and resources. Research shows that every millisecond matters in terms of sales and revenue.
It’s not only developers who try to speed up websites’ loading speed. Google, Facebook, and Apple are the big players deeply involved in this problem. Google initiated a project called Accelerated Mobile Pages (aka AMP) aimed at making websites load faster. The project is backed by other huge companies like Twitter, LinkedIn, and WordPress. The work of these giants convinced me that loading speed is a serious project.
Sooner or later, WordPress users should get their hands dirty with AMP. Luckily, there is a plugin to make your website AMP compatible. Before activating the plugin, however, you will need to know how AMP works and its advantages.
How AMP Works
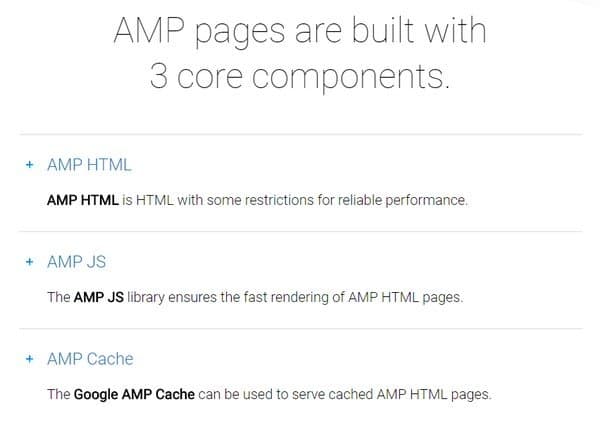
AMP pages are built with three core components: AMP HTML, AMP JS, and AMP Cache.

AMP HTML is a stripped down version of HTML. An AMP HTML page consists of most of the regular HTML tags and a few AMP-specific ones. For instance, the img tag is replaced with amp-img, video with amp-video, audio with amp-audio. Other tags such as frame, embed, and object are prohibited.
AMP JS library doesn’t allow developers too many options to create interactive websites, so interactivity and dynamism are sacrificed for simplicity and efficiency.
AMP Cache allows for AMP pages to be cached and delivered to users. Clearly, the caching system improves the website’s performance. Practically, Google has created a content delivery network designed for AMP pages.
To sum up, an AMP page is reduced to bare functionality by using a custom version of HTML, lacks JavaScript code, and is cached by Google. The technical details aren’t important for non-coders, but optionally, check out AMP documentation where everything is clearly explained.
Advantages vs. Disadvantages
Google launched the AMP project in October of 2015, and since then, it has been improved steadily. Currently, AMP pages load way faster than regular pages. Penguin WP did a test, and the conclusion is that AMP pages load four times faster than non-AMP pages. Pinterest also did a test of AMP vs. non-AMP pages, and the result was similar. All of these tests combined prove that AMP pages are faster than regular pages.
However, speed has a cost, and it’s a big price for many of us. AMP doesn’t let developers add their personal touch; many pages are reduced to written content and nothing more. If you want to stand apart, your content is the single item that can make a difference.
Another disadvantage of AMP (Accelerated Mobile Pages) pages is that webmasters don’t have full control over ads. Some ad networks aren’t supported by AMP pages. Check out this resource to see if AMP supports your ad network.
You may still be in doubt about whether should you use AMP pages or wait until Google resolves all the issues. It’s a difficult dilemma, but Google has the best solution—use AMP for news sites and blog posts. This is the current state of AMP pages, but behind the scenes, Google specialists are working to improve this project.
Plugins to Create AMP Pages in WordPress
Instead of being caught offsite, we firmly suggest getting your hands dirty with AMP plugins. These plugins are simple to use and could bring some serious advantages.
AMP

Automattic created this plugin; therefore, the developers’ professionalism is not in question. AMP is an out of the box plugin—just install and activate! Once you have activated it, go to Appearance > AMP. Here you can choose between the dark or light color scheme and select header text, header background, and link color.
Add /amp/ to the end of your posts URLs to see the AMP version of them (i.e., website.com/first-post/amp/). If you didn’t set up pretty permalinks, add ?amp=1 to the end of URLs (i.e., website.com/first-post?amp=1).
Unfortunately, the major flaw of AMP plugin is the lack of customization options. Also, this plugin can’t create AMP versions of your pages (the developers are working to resolve this issue).
AMP for WP

AMP for WP requires the activation of AMP plugin, or else it won’t work. This plugin gives you a bunch of options to customize your website’s AMP version. If AMP lacks styling options, AMP for WP has plenty of them. The plugin interface is intuitive, and it is simple to select the best options for your website. You can add and customize your logo and enable AMP on your pages.
Other features worth mentioning are the possibility of adding social media icons, ad-spot management, and support for Discus and Facebook comments. Apart from these features, you can purchase premium extensions such as support for Gravity Forms and Contact Form 7, AMP WooCommerce, and Advanced AMP Ads.
Glue for Yoast SEO and AMP

This plugin makes the connection between Yoast and AMP plugins. Yoast has more than three million active installs, and it’s the most-used SEO plugin. The Glue for Yoast SEO and AMP plugin makes sure that the AMP version of your website integrates Yoast features (i.e., the proper use of meta tags). In this way, you can be sure that your ranking isn’t negatively affected. Additionally, it allows for basic customization of the AMP website.
Wrapping Up
Keep an eye on the AMP (Accelerated Mobile Pages) project; it seems that we will hear about it in the future. If you are a blogger or you run a magazine news, you should start implementing it.
What do you think about the AMP project? Is it a sustainable project or just a fad?
Featured Image Credit – The AMP Project.
- The Complete Guide to Selling Your WordPress Blog - April 19, 2019
- 20+ Great WordPress Premium Theme Providers of 2019 - January 15, 2019
- The Pros and Cons of Selling WordPress Services on Fiverr - October 15, 2018
Where Should We Send
Your WordPress Deals & Discounts?
Subscribe to Our Newsletter and Get Your First Deal Delivered Instant to Your Email Inbox.



