How to Create Your Online Video Player in WordPress
Before asking the general and the main “how” question of this post I would like to introduce other questions which are not less important for creating a beautiful website. One of them is why it is necessary to upload videos to the website.
I’m sure that a video is a useful addition to any kind of website. It can make it more realistic and dynamic. One thing is to have just static images as the result of some action but another thing is to present that action, process. For example, if a talented painter wants to share his painting and inspiration with others, usually he/she presents ready masterpieces. But if he/she will present a process of painting, paints and their colors, a motion of a brush and only at the end of that process present the final result then that particular painting will have a greater value and impression on a visitor of a website.
The next question can be as follows: to what kind of websites videos can be applied. The answer is definitely only one: to any type. Just everything depends on a website creator’s imagination and purposes. Surely, this list of questions can be continued but let’s go to the essential question. So, in order to create an online video player different video plugins can be used. As for me, the decision of which one to choose is directly connected with the video formats which should be used on websites. Most of all plugins support YouTube and Vimeo videos but I’m going to present a Video Player plugin for WordPress, where it is possible to add not only videos from YouTube and Vimeo but use one’s own mp4 videos.
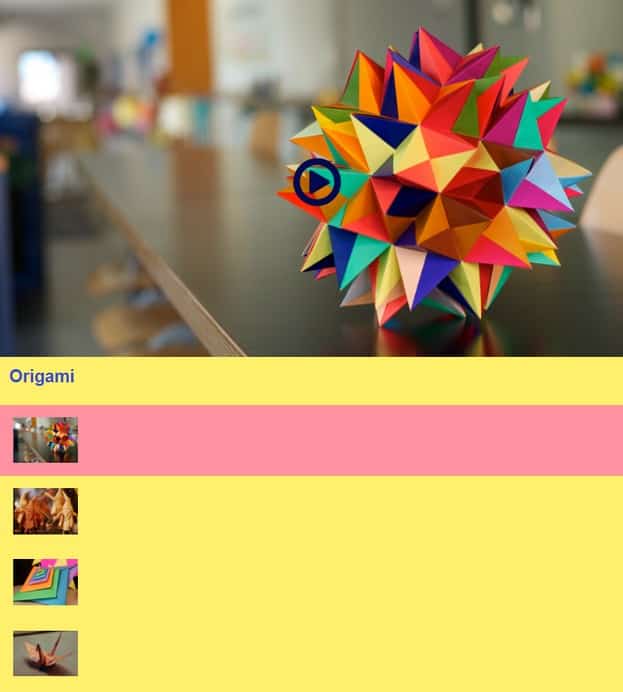
In this guest post, I’ll show an example of origamis website and will try to reveal all advantages of this plugin. So, let’s go to the plugin and start our interesting journey through it.
Let’s Take a Closer Look at the Video Player WordPress Plugin
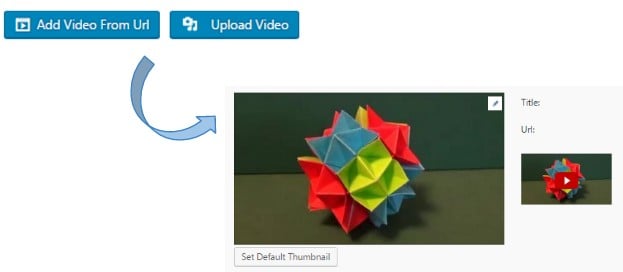
As I’ve already mentioned there are two ways of adding videos to this plugin: with the help of URL and upload mp4 video. Both of them are very simple and there is no any problem of uploading them.

After adding video to the gallery, it appears in the form of the image, which is taken from the video itself. Under the image, it is written “See default thumbnail” and if click on the icon at the right top corner of the image there will appear a text where it is written Custom thumbnail. This thumbnail can be uploaded from the media library. I prefer to use my own thumbnails because sometimes default images taken from the video are not clear enough and they may not fit all website design.
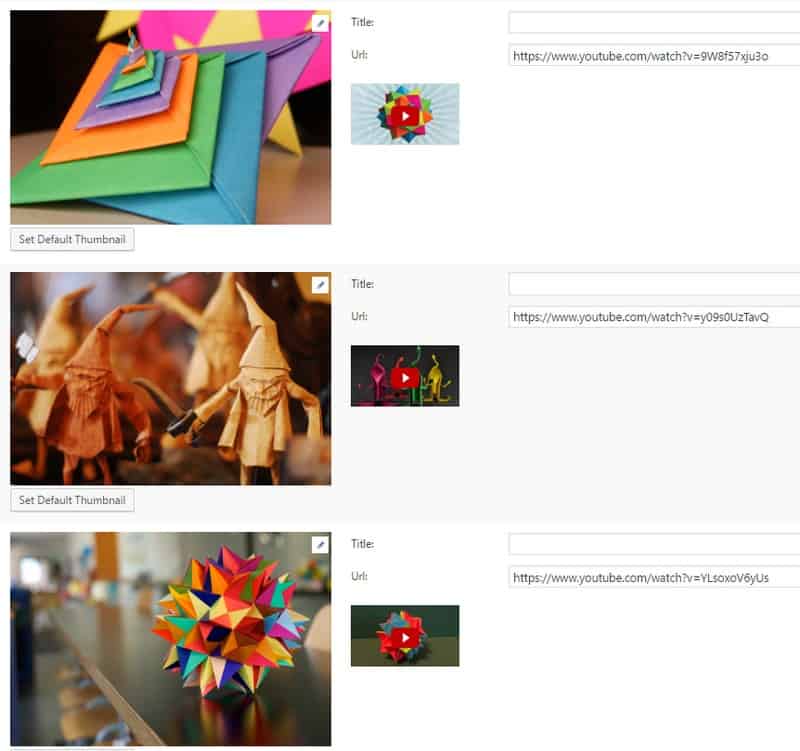
So, if I took origamis I am uploading images from already created origamis and the process of it will show the video. The video player plugin gives a great opportunity for young bloggers who want to have their own blogs and maybe websites. They may share their achievement with their peers and maybe somehow inspire them for following their hobby.

As it is shown in the screenshot there is no any field for the description but for the title only. I think that this is designed in this way because this plugin is designed especially for showing video without nothing surplus. The plugin can be useful for showing some events, news, videos from globetrotting, hobbies and so on. In general, none of this videos need the description because everything is shown and presented in the video itself. Only the title can reflect the content of the video.

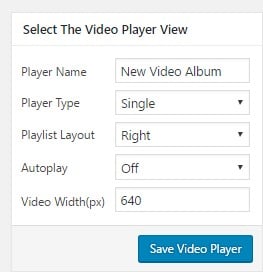
The options which are included to the page where the gallery is added are simple and minimalistic. However, it is completely possible to create a pretty look video player with this options only. So, from the screenshot, it becomes obvious that it is possible to change video players name, type, layout, set autoplay and change video width. There are two main player types: single and album. The single type of the player shows just videos under each other, while the album view is working like the youtube video player. As for me, this one is more convenient and compact.

The autoplay option is a very useful one. When this option is chosen then after visiting the page the video is loading automatically without clicking on the video. This is very comfortable and important option.
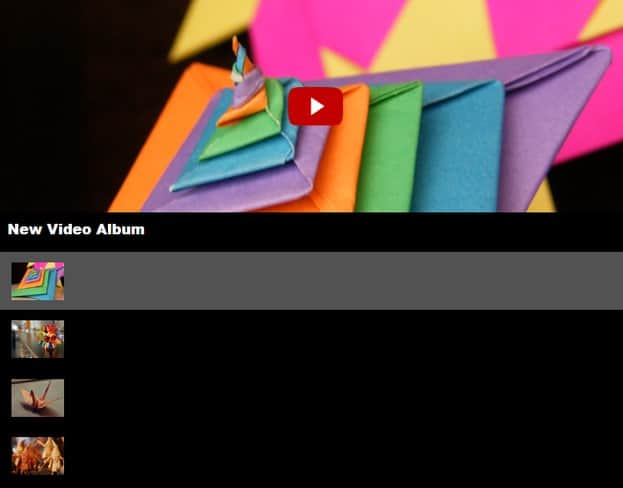
The layout of the player is shown at the right in the above video. But as for me, it is more beautiful when that layout is under the video. In this case, the video is shown in its width and the other videos are under it.

It is great that this plugin gives an ability to change almost everything which is shown in the screenshot. The scrollbar color, the layout color, the borders and so on. Even the progress bar background, control panels color, buttons color and so on. But all the options that I’ve enumerated are designed for the custom player videos. These videos are mp4 videos which are added to the player. It is very important fact that all types of players are separated under different options. For example, custom player options, YouTube Player options, and Vimeo player options. I’ll show the result of customizing Custom player options.

Everything in this screenshot was customized: the background of videos, the scroll bar, the play button, the title color and I’m sure that it is possible to have more interesting and attractive layout than this one, using the video player plugin.
If go through the whole post it is possible to notice that we have used different types of files using only one plugin. It was possible to add videos from YouTube and Vimeo, upload custom videos, upload custom thumbnails and this is not the whole list files. In this plugin, it is possible to GIF files as well just uploading them to the media library and then add it to the gallery.
So, overall I’ve answered the main question of this post that is “how to use the video player” plugin. And the “why” question can be definitely answered by every website creator because I am sure that he/she could find something useful for their website, something that will make a website convenient and attractive, practical and functional, flexible and dynamic. This plugin is a tool with the help of which a website creator could spread their interests and let other people follow him/her, learn and be inspired by the work he/she is doing.
In conclusion: Have you had the opportunity to try the Video Player WordPress plugin yet? I really would love to hear about in a comment below.
- How to Create Beautiful Image Galleries with Free WordPress Plugins - June 5, 2017
- How to Create Your Online Video Player in WordPress - February 28, 2017
- How to Create Amazing Popups for WordPress - January 17, 2017
Where Should We Send
Your WordPress Deals & Discounts?
Subscribe to Our Newsletter and Get Your First Deal Delivered Instant to Your Email Inbox.



