Best Tips On How To Create WordPress Forms
If you have already created a WordPress website and want your visitors to be able to contact you, then you will definitely need a contact form which you could be able to operate for your WordPress website. One may ask if they can’t just add their email address on their website. Why do they need a contact form at all? The answer is simple.
First of all, with a contact form your users will be informed exactly what kind of information you’re looking for because people don’t always send you the information that you need. Forms will also help you to save time, for example, you can use the form confirmations to tell the user what are the next steps. In contrast to an email address , when you use a contact form, you can get rid of spam emails. So, how to create a contact form for your WordPress website?
Step 1
First of all, we must note that it his not so difficult to create a contact form and it does not require special knowledge or abilities. In order to create a good contact form, first of all, you need to choose a helpful plugin. The choice is yours but in order to save time you can choose one of the easy to use and useful plugins we are offering.
1. Huge-IT Forms

It is a simple configured and easily functioning form. You can insert a form to any page or post using the shortcode. You will be able to create many different forms and get the results to your email box. It never asks profile registration.
Huge-IT offers some kinds of WordPress forms.
Contact Form
Creating a Contact form you will have a number of boxes for every kind of information. Each box is customizable. Your box may be required or not, active or solid. You can also add captcha to avoid spam letters. You can configure the type of the text number or custom text.
Subscribe Form
This form is the best solution for those who lead a blog post on a website. With this form, you can interest the audience of your blog. The addition of a subscribe form on a page or in a widget will attract the readers to subscribe and follow you. Your Form will have a Newsletter section, through which you can send a number of letters to your subscribers.
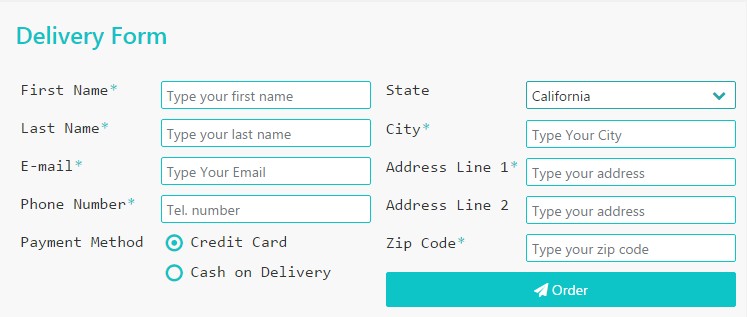
Delivery Form
With this form, you can offer your subscribers some options for selection, radio box, and other fields.
Huge-IT Forms offers you 5 designed themes:
- Navy style
- Black and White style
- Victory style
- Fresh Mint style
- Wild Green style
Besides choosing one of the above-mentioned themes you can create your own theme, using Theme Options of the Forms plugin.You can create your Form and watch the changes on your form on live preview. Add unlimited fields for each form. Use captchas at the bottom of the form to make sure your visitor is not a robot. Google captcha in the form works with two keys.
Besides that, you can create other form types like Resume forms, Subscribe form, Delivery form, etc. you can find example forms on every possible form subject. You can insert forms to a page or post or use them as a widget.
The Forms is fully responsive and easily used plugin. It also offers Drag and Drop feature, so you can move the boxes of the forms in form builder by just dragging and dropping them wherever you wish.

Delivery Form
You can also install Huge-IT Forms Pro Version, which gives you more abilities.
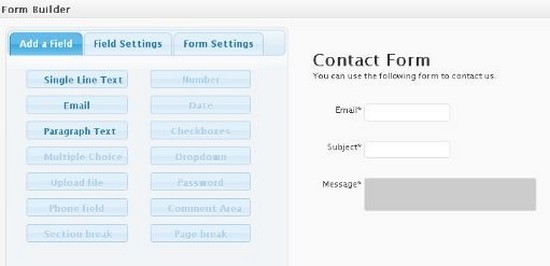
2. Form Builder CP

This is the next example of an easy to use form builder plugin that allows you to use its form builder to create contact forms, booking forms, or other types of forms that capture information via your website.
You can create a contact form with field validation and anti-spam captcha image verification. It can be visually configured to modify the font, colors, amount of noise and size. The plugin allows Drag and Drop function which will make your work easier: you just need to drag and drop the form fields into the contact form. It also allows to create contact forms visually, with a simple interface.
The plugin allows including additional user information (IP, user-agent), to customize the text of email messages. It includes validation of the contact form data such as required fields, emails, dates, number, etc.

Adding fields to the contact form using the form creator
So, with Form Builder CP you can:
- Build a form
- Use a visual form builder to create a form
- Receive the form data via email
- Add validation rules to the form
- Add captcha anti-spam to the form
- Style the form
- Customize the emails
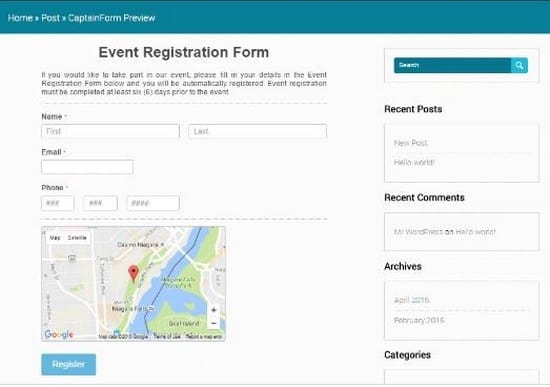
3. Form Builder by CaptainForm

CaptainForm is very easy to use and requires no add-ons. You can build different types of forms or surveys with this plugin (order forms, registration forms, newsletter subscriptions, surveys, quizzes, etc).
Depending on what kind of information you need, you can adapt your form by using simple fields (name, email, checkboxes, radio buttons, phone numbers, etc.) and advanced fields (multiple file upload, digital signature, Google maps, social buttons, terms of service, Likert Scale, password, page break, etc.).
The plugin offers various options to publish your forms as posts or pages, publish in a lightbox or add them as a widget. You can send form entries to multiple recipients at once. Your customers can save the forms as drafts and continue them at a later date.
With this form builder, you have the possibility to create autoresponders and redirect the form user to a custom “Thank you” page after submission.

An example of how the “Event Registration Form” looks inside a web page.
Step 2
Next, of course, you need to install a Contact Form Plugin in WordPress. You just need to log into your WordPress dashboard and going to Plugins, push Add New.In the search field, type WPForms and then install the plugin you have chosen. Then make sure if the plugin is activated.
Step 3
Create a Contact Form in WordPress.
After you activated WordPress Forms plugin, you can start creating a contact form in WordPress.
As some general tips for creating a contact form we can offer the following. You can give a name to your contact form first and then start creating form template. In order for your users to fill out the form as quick as possible, you should place field labels above the corresponding input fields. It will be better to ask just one question per row. Match the size of your input fields to the expected length of the answer not to cause inconvenient to your user. Use captcha, to be sure you are not contacted by a robot.
Use various important and interesting functions WordPress contact forms provide and make your contact form creative, easy to use and pleasant.
Which WordPress Form Plugin do you use? I would love to hear all about it in the comments below!
- What Were the Best Selling WordPress Themes in 2019? (we asked 47 leading WordPress theme companies) - December 30, 2019
- 8 Best Free Job Board WordPress Plugins 2019 - June 16, 2019
- 10+ Best Financial WordPress Themes 2019 - June 9, 2019
Where Should We Send
Your WordPress Deals & Discounts?
Subscribe to Our Newsletter and Get Your First Deal Delivered Instant to Your Email Inbox.



