10 Free Web Design Resources That Every Designer Should Be Aware Of
A well designed and functioning website is any designer’s dream. If you want to make your website a success, then you have to ensure that you have a fully functioning website that is also user-friendly. Your website also needs to be intuitive and exciting enough to make your web visitors want to find out more about your business. These two sectors complement each other, and to reach the heights of the digital world, they must be utilized, with help of the proper slickplan tools of course. With the success of the internet, there are so many resources that designers can make use of to ensure that the websites they create are the best.
Let’s take a look at 10 free resources that designers can take advantage of when making a website.
1. Flat Design Icons
Icons are very important in inviting curiosity and encouraging site visitors to take desired actions. Flat design icons are great when you want to exercise minimalism on your site. If you want an attractive site that is not too busy then using flat design icons is your best bet. Flat icons are, complex, sophisticated and versatile. They look great and work well with screens of any size without losing their aesthetic appeal. Whether you’re viewing them on mobile or desktop, the icons will still be adaptable and legible.
Flat design icons are simple and make your website faster and more functional. Design icons enhance the user experience by keeping your site minimalistic and uniquely adaptable to usability considerations. Flat design icons utilize speedier pages, cleaner code, and adaptability. By eliminating complicated textures, patterns, bubbles, gradient, shadows, and other shiny effects, the icons give your content the main focus. Flat design icons, in general, are interactive without the more exquisitely refined graphics. If you’re having difficulties with implementing them on your site, web design in London has the adequate solutions to really make them pop out.
![]()
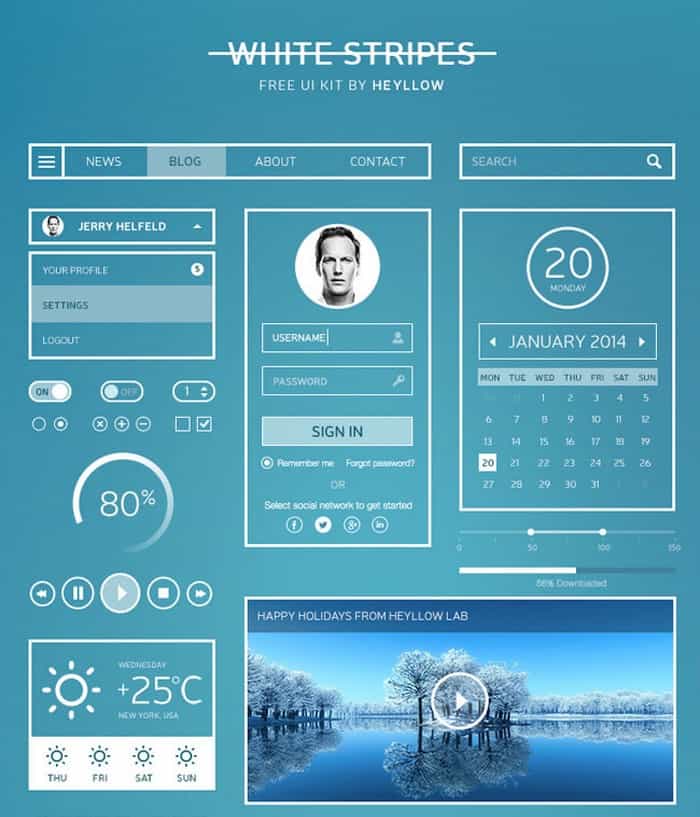
2. UI Design Elements
The type of interface design that your website makes use of will make or break your overall business success. If your site visitors are unable to navigate your website then this can be a huge turn-off. If your website is too difficult to use, then they will lose interest and move to another website making you lose potential customers. A busy and confusing website is also a reason for visitors to lose interest. To avoid driving your visitors to your competitor’s site, make use of great UI design elements for a more user-friendly website.
You definitely can’t escape the importance of UI design when creating your website. A great user interface design helps designers to create a website that is simple and enjoyable to use making it easy for them to interact with your products. This then increases the chance of converting your site visitors into customers.
When choosing the type of design to use on your website, remember that your goal is to accomplish your business goals in the most efficient way possible. Make sure that your interface design balances beauty and interactivity as well as ease of use and simple navigation. Don’t forget to keep your design consistent with your website layout. You might want to use multiple elements to display your content. If you choose to go this direction, remember to make sure that your website is user-friendly and offers enhanced user experience to your online visitors. There are of course professionals that can advise you in your design direction, and if you’re located on the West Coast, finding a web designer San Francisco should be your next move. If you’re in London, consider consulting with a reputable London website design agency for expert guidance.

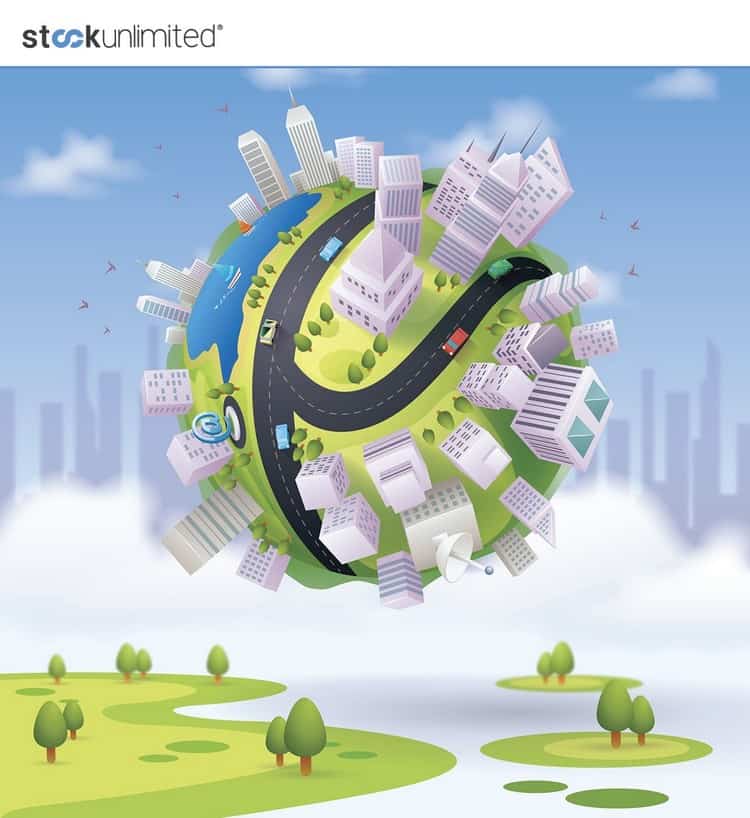
3. Stock Vectors
Vector graphics are digital images created via a string of commands or mathematical statements that place shapes and lines in two-dimensional or three-dimensional space. Stock vector graphics are great because they can be scaled to any size that you want while keeping their quality. With vectors, you can create them larger to fit a billboard or small enough for a letter hand.
This makes stock vector graphics ideal for creating your company logos and other designs that you’ll need to resize often. You want vectors that are scalable so that you can use them in different mediums. This ensures that they are not limited to a single usage. Vectors graphics can be created using Adobe Illustrator, Coreldraw, and Macromedia Freehand.

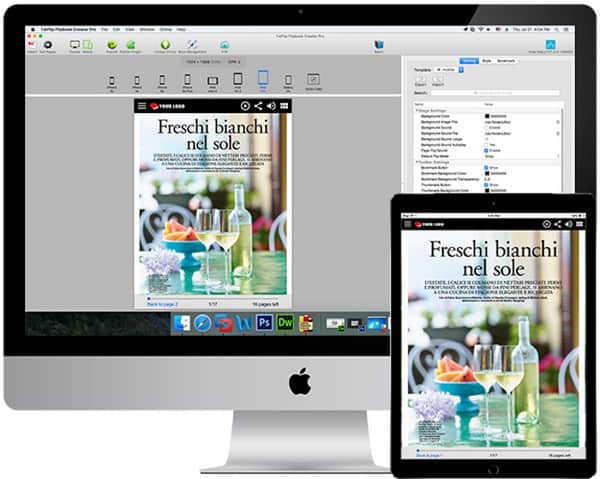
4. Flipbook
This is an online format that presents the traditional print documents such as magazines, catalogs, books or brochures in an interactive way. Flipbook allows you to display these traditional formats in a more interesting way on a huge number of mobile devices. Flipbook will display your digital documents in a manner that resembles paper documents giving them more attention and engagement.
When you create a publication using a professional flipbook creator, it will look good on any desktop device, Android phone or tablet, iPhone or iPad. By adding flipbook on your website, you will allow your users to experience the same feeling they get when interacting with a traditional document while viewing it in a digital manner.

5. Web Icons
Today, icons continue to play a major role when it comes to website creation. Web designers continue to focus on web icons because they are vital to the success of any website. Icons are very important to your business website because they enhance the message your web content is communicating. Icons give your content some context to help readers understand what they’re reading. By adding icons to your layout, you offer your site visitors a communication method that goes beyond just text.
Icons are great for your website because they explain the use of your buttons in a way that is quick and easy to understand. When you continually use icons that match your brand, people will start to take notice of your company logos. Even though icons are great for your website, don’t lose track of your branding. Don’t use too many icons otherwise your visitors will get confused very fast. Try and find a balance between your visual and contextual information without losing meaning or being too overbearing. There are hundreds of free web icons that you can use on your website.
![]()
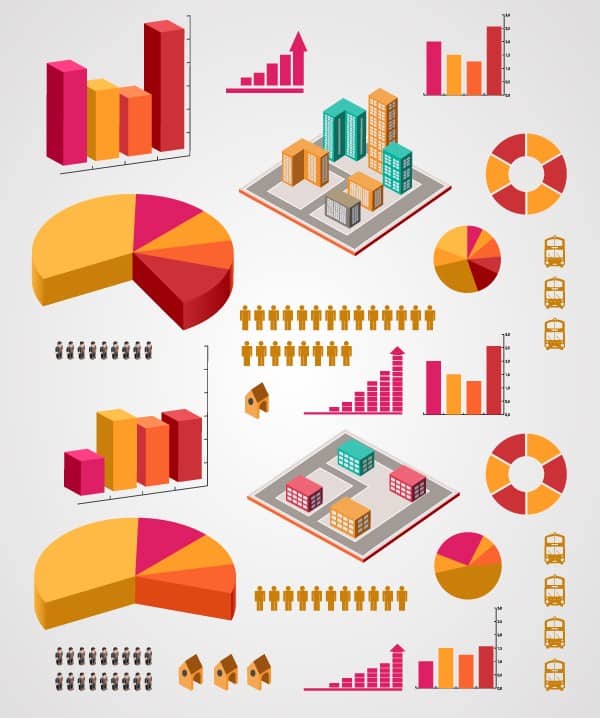
6. Infographic Vectors
Want to present your powerpoint presentations in a more visual and engaging manner? Interested in adding powerpoint presentations on your website? The best way to do so is by using infographics. Infographics are now popular and while they are visually appealing they can also get boring. Simply adding figures and numbers to your PowerPoint presentation is not enough to make it more interactive. Make sure that you showcase your presentation in a visually appealing manner.
Interactive infographics are great for compiling interesting, important, funny and informative data all into one creative package. Use infographics to tell a story and provide information in a creative way. To make your infographics great add interactive infographic vectors such as graphs, charts, isometric elements, tables and more.

7. Badges and Ribbons
Badges and ribbons make your site more visually appealing arousing site visitors’ curiosity. Using ribbons and badges on websites is a trend that has stood the test of time when it comes to web design. These two elements are web designers’ favorite as they add emphasis to certain aspects of a website’s design. Ribbons and badges can be used in different ways to add visual appeal to your website’s design. They also draw attention and send focus to the important information on your website.
Make your badges and ribbons more attractive by creating them in a 3D effect with contrasting colors. These two elements are efficient for easy navigation and attention grabbing making it easy to guide site visitors through your site. You can choose to use ribbons as a header to add appeal to your site. They also give emphasis to logo and site name when placed in the header. When designing ribbons and badges, use a color that complements with the rest of your homepage or one that stands out.

8. Line and Filled-Line Icons
Icons are still very important elements when creating an interactive user interface design. Line icons are especially excellent when you want to optimize your website for mobile, particularly when using flat style designs. If you want a simple and minimalist design, go with line icons that have an outline of a solid icon.
Line icons became solid design patterns after ios7 release, especially in IOS app interface designs. When it comes to design patterns, line icons are very powerful and they can change how your interface design looks and feels. Line icons are important communication elements, more so when designing interfaces for smaller screens. Make sure that your icons communicate clearly and can be well-identified within your website’s design.
Make sure that your icons communicate clearly and can be well-identified within your website’s design.
![]()
9. Customizable Logo Templates
You can get generic logos that are easy to make and won’t take too much of your design time or budget. Customizable logos are, however, better than generic logos because you can create them in a unique way that is easy to distinguish them from other logos. Customizable logos are also great because they leave a long-lasting impression in people’s mind, keeping you at the top of their minds whenever they see your logo. You can also customize them to depict your company’s values and mission. You can also use them to boost sales because they increase brand recognition quality.

10. Corporate Flyers
Corporate flyers are still great elements that are eye-catching and a brilliant way of advertising your products or services. By using a creative flyer template to design your business flyer, you will perform wonders to promote your product or event. Flyers get people excited about your products or events. You can use flyers to advertise a sales promotion, make an announcement about new products or promo, promote special events, and to also raise your brand awareness.
There are so many free design resources that a web designer can take advantage of to ensure that they create the most user-friendly website that will convert your web visitors to customers for increased sales and business success.

- Using WooCommerce? Optimize Sales With This CRO Tool - February 26, 2019
- Match the Trend with a Clean Website UI for Your WordPress Blog Site - March 8, 2018
- Market Your Brand Using Social Media Reviews Plugin - November 20, 2017
Where Should We Send
Your WordPress Deals & Discounts?
Subscribe to Our Newsletter and Get Your First Deal Delivered Instant to Your Email Inbox.