How to Take Action on GTmetrix Scores
If you aren’t completely new to web development, you probably already know about GTmetrix’s optimization services for websites. But if you are new to this, GTmetrix is a very powerful tool that helps optimize websites and makes them perform better and rank higher on search engine results pages (SERPs).
Slow websites tend to lose visitors more quickly and have an increased bounce rate as they take too long to respond to user requests, which results in frustration. If you manage to optimize your website and make it fully responsive, you’ll see an improvement in organic traffic in no time. Keep in mind that Google uses “speed” as one of the factors for their ranking algorithms, so the faster your site is, the higher its chances are to rank in SERPs.
However, you should note that even though GTmetrix gives you a lot of feedback (different scores and suggestions), your best bet for improving rank and performance is to lower the average page load time of your website. This will make your website more accessible and user-friendly.
There are a few ways to lower page load times and we’ll cover them here as well, so stay tuned. Shortly, we’ll focus on the most important scores in GTmetrix (PageSpeed, YSlow, Waterfall) and also discuss the other less important ones.
GTmetrix
 Simply enter your site’s URL (link) and GTmetrix will give you feedback on performance stats, scores, recommendations, and even analysis tools that help optimize your website’s overall performance.
Simply enter your site’s URL (link) and GTmetrix will give you feedback on performance stats, scores, recommendations, and even analysis tools that help optimize your website’s overall performance.
Keep in mind that since it is a free web service, they receive lots of inquiries at the same time and it can take them a while to scan your desired site and show results. So just sit back and you’ll get a complete analysis of your website shortly.
You can see how long it takes your site to load, and also analyze why and how you can improve your website’s performance.
Features
- Google PageSpeed
- YSlow
- Waterfall Charts
- Timings Analysis
- Take Video Recordings of Load Times
- Log Previous Test Results
GTmetrix generates scores by using third-party analysis results and scores from search engines such as Google and Yahoo. And while your visitors aren’t really interested in your GTmetrix score, but rather in your site’s overall performance and responsiveness, having a high score is good and shows that you’re going in the right direction.
Still, sites with a lower score can perform better if they are more optimized. For example, sites with optimized back-end performance are faster but can still have a low rank. That is why you must optimize both the front-end and back-end performance of your site for it to rank and perform well at the same time.
How to Test Your Site With the GTmetrix Speed Test
The easiest and quickest way is to go to their site, enter your website’s URL (link) and click on “Test your site”.
 This method isn’t highly effective as it doesn’t let you change/choose the testing methods/parameters. Therefore, my advice is to create a free account that gives you freedom of choice.
This method isn’t highly effective as it doesn’t let you change/choose the testing methods/parameters. Therefore, my advice is to create a free account that gives you freedom of choice.
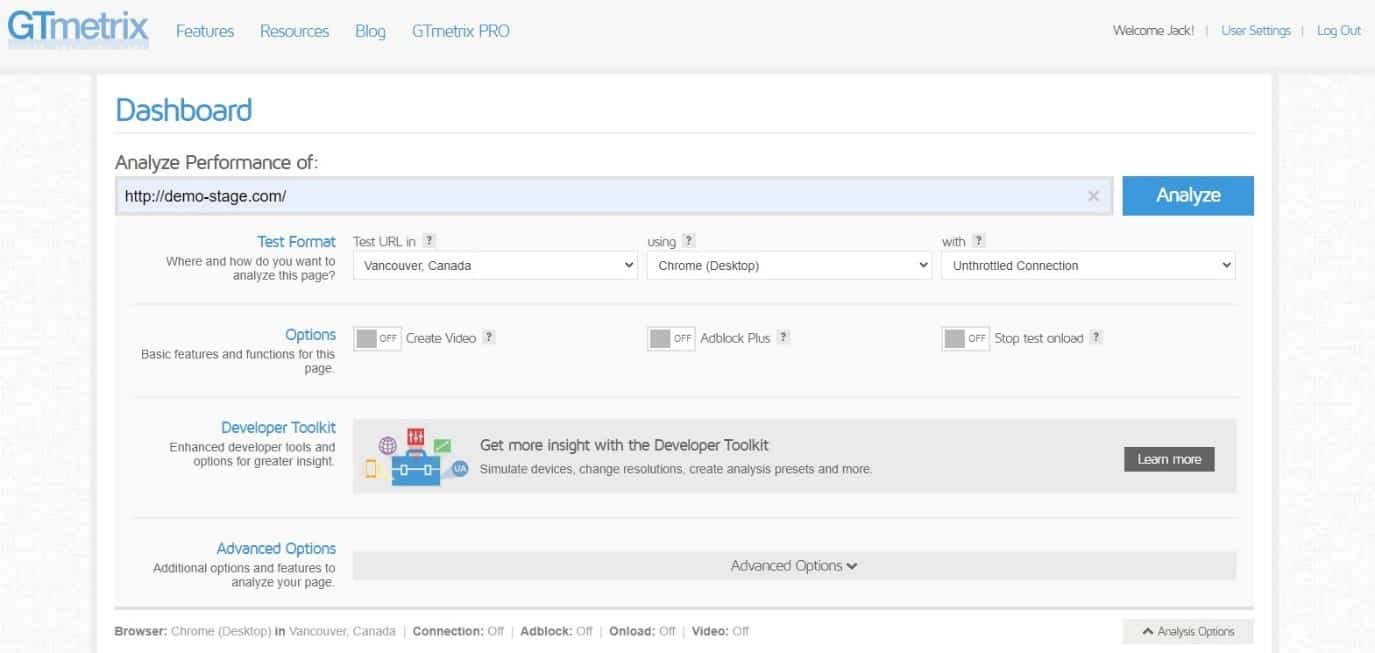
Free Account Features
- Choose between six different testing regions
- Select a web browser (Firefox or Chrome) & platform (desktop or android)
- Select and simulate different connection types
- Record the page load up and see exactly how it loads
- Use AdBlock to disable ads, which helps you assess how ads affect load times
- Advanced options – Only Allow URL, Block URL, Cookies
Once you’ve set your testing parameters, run the test, and wait for the page to show you the results.

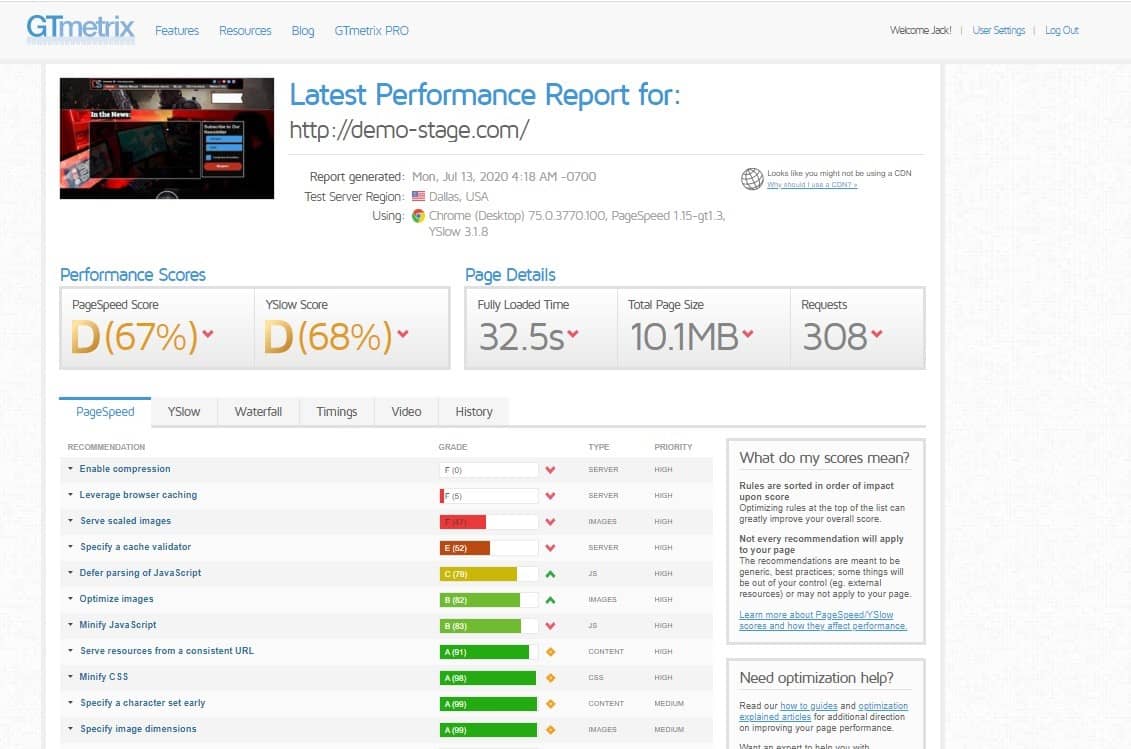
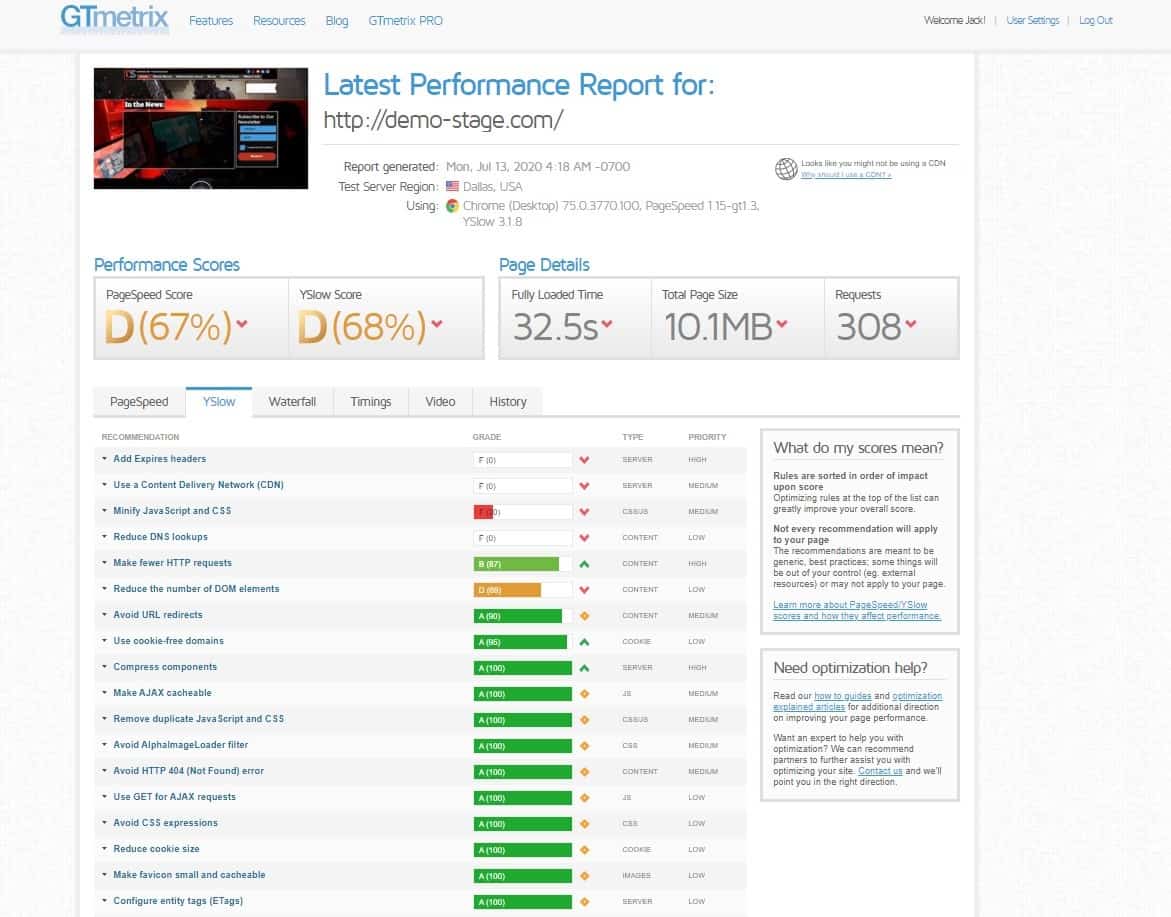
PageSpeed Analysis
PageSpeed Analysis analyzes your site and grades it according to Google’s PageSpeed rules. Since all sites have different themes, a number of images, and plugins, the results will be different for each site.
Nevertheless, it grades different elements of your site and gives you your PageSpeed score. Each rule has a different weight to its score and some have a bigger effect on your overall score than others.
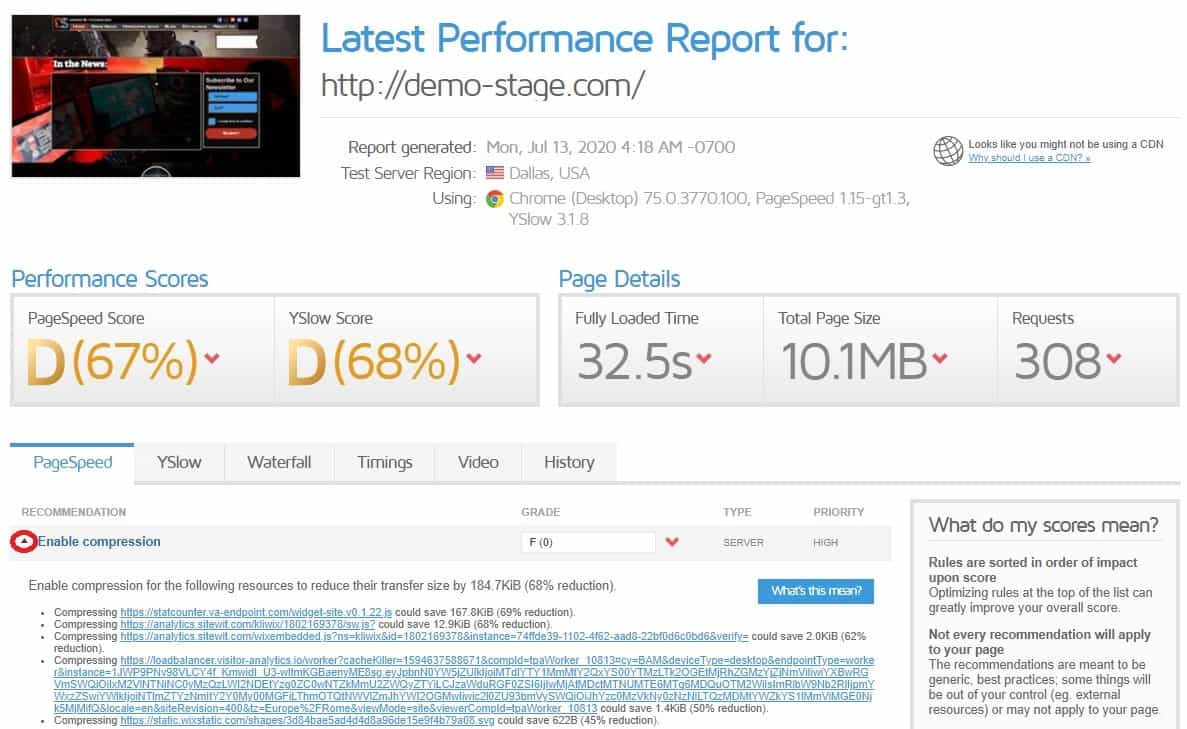
You can click the arrow next to each rule to expand them. This gives you additional details about the specific elements that cause low scores.

Common Issues and How to Fix Them to Improve Your Score
There are various ways on how to improve your score and most importantly, your site’s overall performance. And now, I’ll show you useful tools that will help you boost performance and sort out the most common problems. So, let’s start optimizing, shall we?
1. Optimize Images on Your Website
A good way to lower load times is to compress your images, which shrinks their file size with minimal loss of quality and allows your site to load quicker.
To automatically optimize and compress all of your images on your WordPress website, simply use one of the WordPress plugins listed down below. However, make sure to try out different compression methods and don’t over-compress images. Find a good balance between quality and size.
Smush – Compress, Image Optimizer, Lazy Load, WebP Images
 Optimize images, turn on lazy loading, resize, compress, and boost Google PageSpeed. Configure auto-smush to asynchronously scale and compress your images.
Optimize images, turn on lazy loading, resize, compress, and boost Google PageSpeed. Configure auto-smush to asynchronously scale and compress your images.
Optimole – Image optimization & Lazy Load
 The number one solution to image optimization with full automation that allows you to clean up heavy images and bloaty pages. Use it to speed up your website and deliver high-quality images on all devices.
The number one solution to image optimization with full automation that allows you to clean up heavy images and bloaty pages. Use it to speed up your website and deliver high-quality images on all devices.
EWWW Image Optimizer
 Improve speed with image optimization. Speedy pages result in better search engine rankings and improve conversions.
Improve speed with image optimization. Speedy pages result in better search engine rankings and improve conversions.
2. Enable Browser Caching
Caching plugins can greatly improve your PageSpeed & YSlow scores. They help lower page load times and reduce the page size by storing static assets in the user’s browser cache.
Static resources such as CSS files, JavaScript files, and images are loaded into the browser’s cache on the first visit and can later be loaded when needed, which helps reduce server response time.
There are many WordPress caching plugins that offer browser caching such as Hummingbird, WP Super Cache, and WP Fastest Cache.
Hummingbird

Among the many improvements you get with Hummingbird, there’s a full caching suite that will make your site move as fast as the hummingbird’s wings!
Besides caching, this free plugin will help you with optimizing HTML, CSS, and JavaScript Code. It will defer parsing of JavaScript, enable Gzip compression, and much more.
WP Super Cache
 Generate static HTML files from your WordPress website for your webserver to serve instead of processing heavier and more expensive PHP scripts. You can also cache files for posts, categories, and tags of your website by using the preloading feature.
Generate static HTML files from your WordPress website for your webserver to serve instead of processing heavier and more expensive PHP scripts. You can also cache files for posts, categories, and tags of your website by using the preloading feature.
WP Fastest Cache

When multiple users visit your site, the system needs a lot of CPU and RAM resources, so your website loads slower. A cache system prevents the page from needing to render over and over again by generating a static HTML file.
3. Optimize HTML, CSS, and JavaScript Code
Optimize your code by removing unnecessary characters such as white spaces, line breaks, and keep full functionality.
 Autoptimize aggregates, minifies and caches scripts and styles, injects CSS in the page head, moves and defers scripts to the footer, and minifies HTML as well. It allows you to lazy-load and optimizes images, Google Fonts, async non-aggregated JavaScript.
Autoptimize aggregates, minifies and caches scripts and styles, injects CSS in the page head, moves and defers scripts to the footer, and minifies HTML as well. It allows you to lazy-load and optimizes images, Google Fonts, async non-aggregated JavaScript.
4. Use CSS Sprites to Combine Images
You can combine multiple images into a single file by using CSS sprites. This will reduce HTTP requests, request overhead, and the total file size required to load your page.
I recommend using CSS sprites for decorative images only. For example, logos and social icons. Hummingbird can do all of this for you or you can do this manually, which takes more time.
5. Defer Parsing of JavaScript
 Poorly placed JavaScript code can severely increase the time it takes your site to fully load its contents and become visible to users. JavaScript code forces web browsers to pause rendering the page to download and execute the script before continuing to parse HTML.
Poorly placed JavaScript code can severely increase the time it takes your site to fully load its contents and become visible to users. JavaScript code forces web browsers to pause rendering the page to download and execute the script before continuing to parse HTML.
To avoid this delay and render the page as quickly as possible, you need to remove unnecessary resources (CSS, JavaScript) from the head. This way, your site will only start parsing JavaScript when the visible section of the site/page has been fully loaded.
The same as before, Hummingbird has a built-in tool that easily takes care of this for you.
6. Enable Gzip Compression
I’ve already mentioned compressing images but this takes compression to another level. You can compress all of your website’s files by enabling Gzip compression.
By using Gzip compression, you can save a lot of space and allow users to load files quicker.
There are loads of WordPress plugins for enabling Gzip compression. Once again, Hummingbird is a good choice. Or you can use the Enable Gzip Compression plugin if you don’t need all the extra optimization features.
YSlow Analysis
The YSlow Analysis is similar to your PageSpeed score but has an additional and smaller list of rules.
 There are similar rules and recommendations such as minify JavaScript, CSS and compress components, which we’ve already covered, so let’s skip them for now.
There are similar rules and recommendations such as minify JavaScript, CSS and compress components, which we’ve already covered, so let’s skip them for now.
Common Issues and How to Fix Them to Improve Your YSlow Score
1. Start Using a Content Delivery Network (CDN)
A CDN speeds up page load times by delivering your site’s static content from multiple servers around the world. It delivers content from the server closest to the user, which speeds up the whole process.
Cloudflare is a very popular CDN service and there is also the free Optimole plugin, which we’ve already covered.

2. Avoid Multiple URL Redirects
Similar to “Avoid landing page redirects” in PageSpeed. You should always link to the latest/current URL (link) of a page, instead of hoping for redirects to send the user request to the working destination.
If you’ve redirected a page a few times already and you give a user the first (original) link, then, more steps (redirects) need to be processed, which takes more time and resources. Instead, you should simply use the 301 Redirects – Easy Redirect Manager plugin to create and manage your redirects.

3. Reduce DNS Lookups
When a user’s browser sends a request to open an URL, a DNS lookup is needed to trace that site’s address to its (actual) IP address. Generally, you have one DNS lookup for your website but this number can increase if you want to use additional external services such as Google Fonts or Google Analytics Tracking, which will result in extra DNS lookups.
Solutions
- Stop using and remove all unnecessary external services.
- Start self-hosting the content (Google Fonts) locally on your own server instead of relying on their CDN.
- Preload fonts and add them to OMGF, which allows for faster downloads.
OMGF | Host Google Fonts Locally
 Use OMGF to minimize DNS requests by hosting your Google Fonts locally. Decrease page load times, achieve higher scores and serve fonts from your CDN with this simple plugin.
Use OMGF to minimize DNS requests by hosting your Google Fonts locally. Decrease page load times, achieve higher scores and serve fonts from your CDN with this simple plugin.
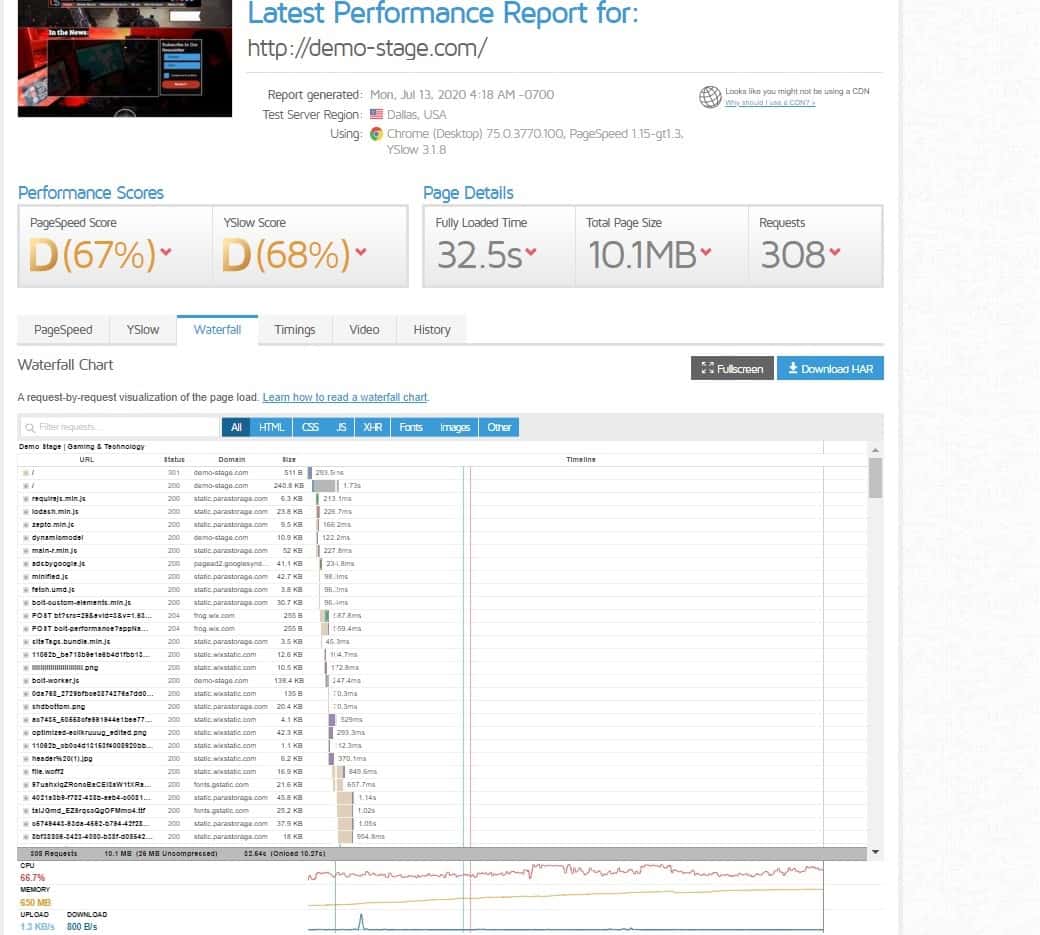
Waterfall Analysis
Use this section to find bottlenecks that are slowing down your website and analyze the list of every HTTP request on your website.
Each object on your page is a unique HTTP request. For example, one image is one HTTP request unless you’re using CSS sprites and the same goes for each CSS or JavaScript file. Keep in mind that external services (Google Fonts, Analytics) are treated as at least one HTTP request. Therefore, the fewer HTTP requests, the faster your website will load.
All HTTP requests are different when it comes to loading times, so I advise you to remove HTTP requests that are slowing you down.

1. Make Fewer HTTP Requests
Sometimes, plugins can add a lot of HTTP requests and slow down your website. If a plugin doesn’t bring much of a benefit to you, try removing it and see if it’ll boost your site’s performance.
Fewer HTTP requests are also good for your YSlow score.
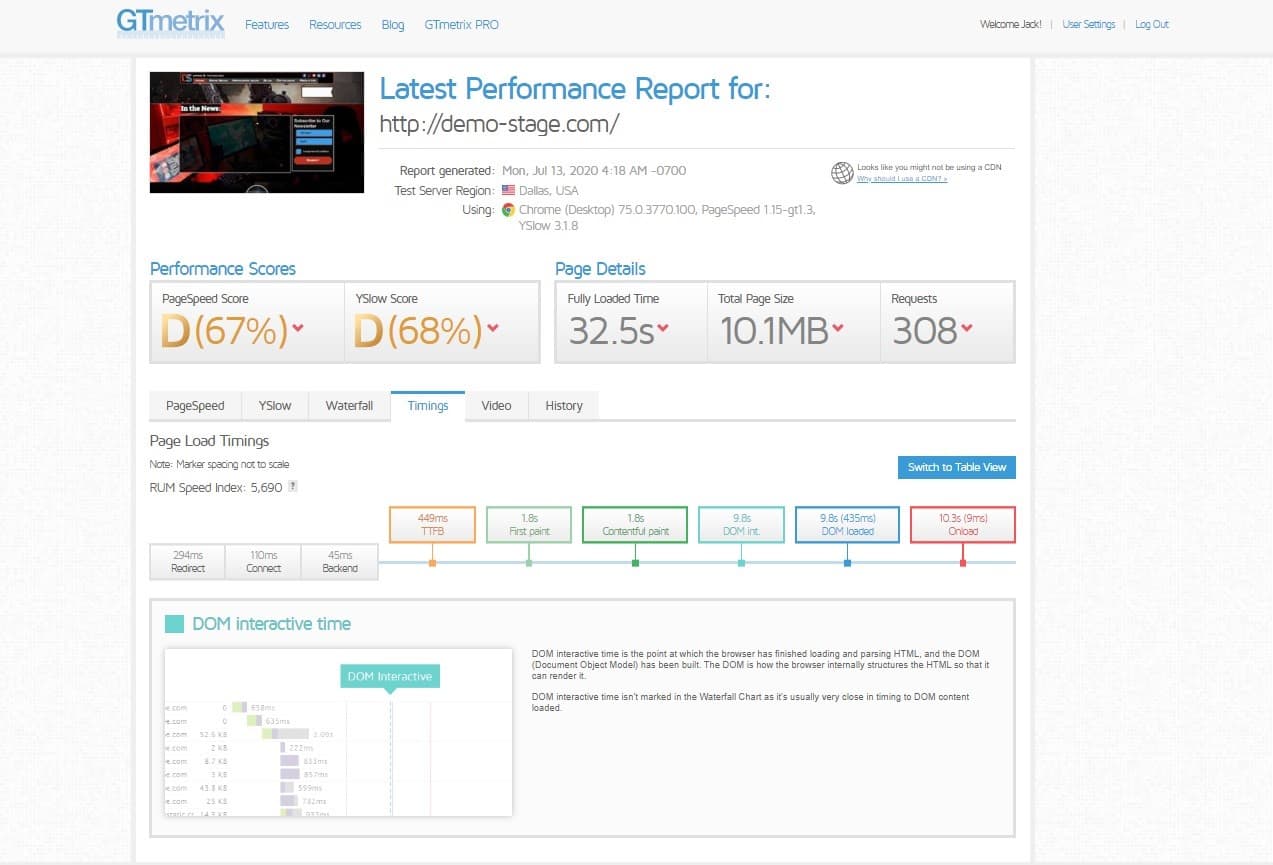
Timings Analysis
Find out how long it takes to load various elements. By hovering over the timings analysis metrics, you’ll see descriptions and more details.
For example, see the DOM interactive and Onload times.

Video Analysis
As I’ve already mentioned, you can enable Page Load Videos and Filmstrip in the testing parameters once you’ve created a free account.
You can slow the video down 4 times the original speed and get a better grasp of the load times. Find out how long it takes your site to load and most importantly, how it loads.
There are loads of files and page elements, so they might not load in the correct order or can cause visibility issues and glitches.

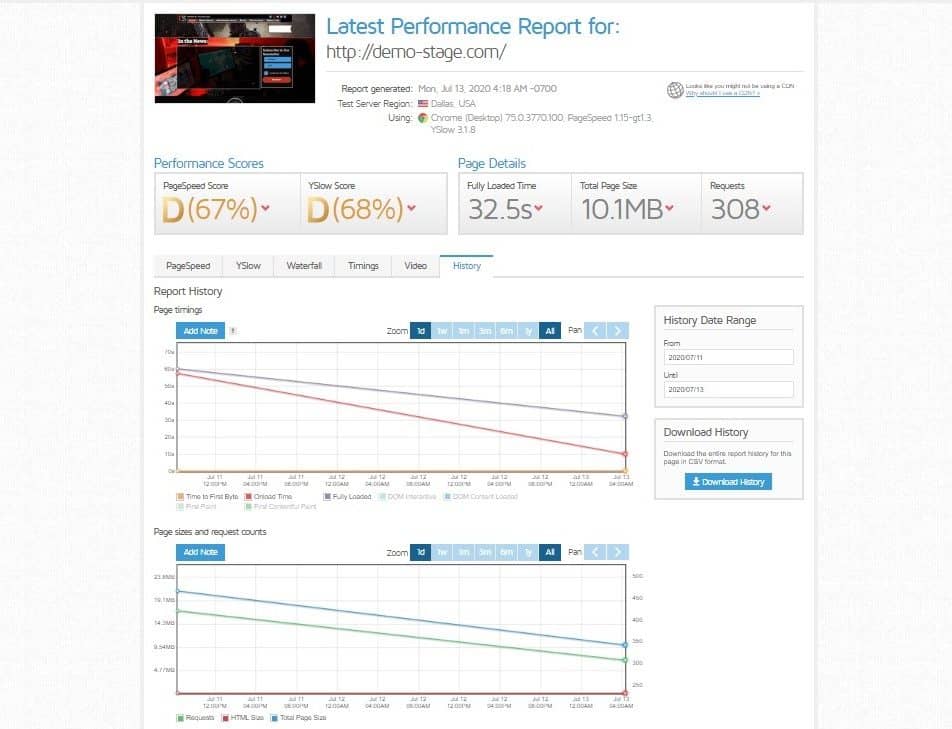
History Analysis
If you conduct multiple tests, GTmetrix will store your previous results/scores for you to compare them, so you can see how your site has advanced over time. The results are stored for 30 days after which they are deleted from their database.
Analyze your website now, then go and make some improvements and then test it again to see which approach works best for your site.
For example, if you’ve noticed that a plugin has been causing a lot of delays, simply remove the plugin and do another test to see how much it affects load times and if removing it is worth it.

Conclusion
Even though a higher score is better, it might not translate to a better performing site. So pay attention to their recommendations and try to fix the issues that seem to affect your score and site performance the most.
PageSpeed and YSlow are the most important elements to take care of first and are followed by the Waterfall section.
The Timings section can also be useful and the rest of the features such as Video and History are good to have a look at as well.
All in all, if you’ve carefully gone through the article, you should be able to optimize your site by lowering its page load times and get a higher GTmetrix score.
- Best Escape Room Experiences In Kansas City: Sorcerer’s Secret To Lost In Time - February 4, 2026
- Adenoidid Symptoms, Causes, And What It Means For Your Health In Simple Terms - February 4, 2026
- Lost In Time Escape Room Storyline Breakdown And Best Team Sizes - February 4, 2026
Where Should We Send
Your WordPress Deals & Discounts?
Subscribe to Our Newsletter and Get Your First Deal Delivered Instant to Your Email Inbox.



