How to Quickly Improve the User Experience (UX) on WordPress?
User experience is one of the determining factors for a website’s popularity. UX concerns the user’s behavior, attitude, and emotions about using your website.
A good user experience should be one of your main goals when creating a website. If you cannot offer a positive journey for users, you shouldn’t expect to attract new visitors or retain the old ones.
Here 10 ways to improve the user experience on your WordPress site:
Provide Easy and Straightforward Navigation

Try to make navigation through your website as easy and effortless as possible. First of all, keep it consistent and divide the categories clearly. Make sure to use accurate navigation titles and make all navigation elements clickable links. You can use a plugin such as QuadMenu to build and optimize your navigation menus with mega menu, tabs menu, carousel menus and much more.
Make Your Design Clean and Responsive
The main focus of your design should be to make your website functional. Not because your visitors don’t appreciate beautiful design but function tends to win over form. Users get confused if they cannot find elements in their usual places. WPExplorer, for example, has a lot of great themes for optimizing designs.
Make It Mobile-Friendly
Your website should run smoothly across all devices. An increasing number of people search for content on mobile devices. As of 2018, over half of the global web traffic originated from mobile devices. Given this, you need to optimize your website for both desktop and mobile devices.
Visitors who are using your website on mobile devices are filling in their information, reading your content, and clicking interactive buttons on a small screen. For this reason, you should ensure that your mobile version is both functional and comfortable to use.
To analyze whether your website is mobile-friendly, you can try Google’s mobile-friendly test.
Make Use of Relevant Icons
It’s possible to use custom icons for different post types. You will improve the user experience by helping visitors find a specific section faster than reading its title. As visual representations of your content, icons allow visitors to create associations and determine the purpose of your post.
Use high-quality Images

Low-quality images on your landing pages deliver an unprofessional impression. Visitors are unlikely to stay or see any value in your site after a negative first impression. Using high-resolution images can change that.
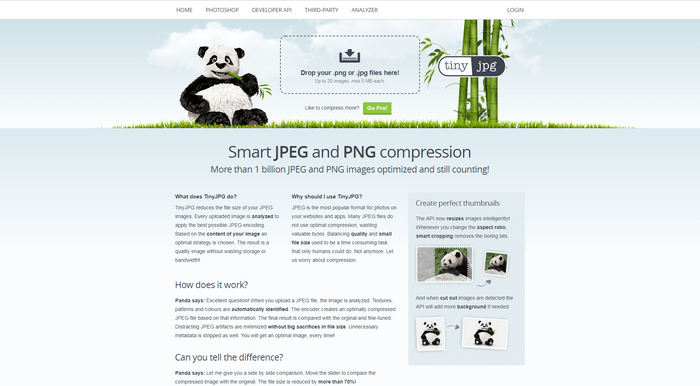
Keep in mind, however, that high-resolution images can use up your storage space and result in slow loading speeds for your pages. This is why image compression tools can come in handy. For example, you can use TinyJPG to compress your images without losing their quality.
Optimize Your Homepage
Any user experience design specialist will strongly advise you to pay attention to your homepage, which is usually the most visited page on your site.. As an entry point, it’s linked to from other websites more than any of your other pages. Visitors who enter your site through a landing page are likely to check your homepage, too.
You can enhance the user experience by demonstrating to your users how your website can benefit them. For example, you can list the features that your site can offer instead of just listing the topics of your most recent blog posts.
You can also include a Start Here page where you explain what your site can offer and what visitors should do next to take advantage of the benefits. This is a good way to engage your visitors by making them explore your other pages.
Pay Attention to Formatting
You can make your content more engaging to users by improving your formatting. How you present your content matters, and there are ways to make it more compelling without changing the content itself. For example, you can:
- Use short sentences and paragraphs.
- Favor simple terms instead of jargon.
- Use headlines and bulleted lists.
- Emphasize important parts in bold.
- Use graphical elements.
These techniques add color and variety to your text and make it easier to read.
Analyze Your 404 Errors

No one likes to arrive on a page that shows the 404 error. It’s not good business practice, and it offers a poor customer experience. Users will leave immediately and never come back to the same page. Your job is to find out if your site has any pages with this error and fix the problem to provide a better user experience. You can use online tools such as Dead Link Checker for this purpose.
Utilize Admin Pointers
The Admin Pointers plugin enables you to create custom pointers and add them to any screen in the admin area. The plugin lets you save your new pointers as a custom post type. You can use these pointers to draw your users’ attention to relevant features. Make sure to use them sparingly, however, to avoid confusing your users.
It’s possible to build Admin Pointers using your own code or plugins designed for that purpose, for example, Better Admin Pointers.
Edit Your Content

The last step in the process of improving your UX is to focus on your actual content. Polished, valuable content provides a better overall experience for users. If your content could use some editing, there are many tools and services that can help. For example, you can check the following:
- Grammarly – A proofreading tool that finds errors in grammar, spelling, word choice, style, and punctuation. You will receive a detailed explanation for each editing suggestion.
- Handmade Writing – A website that provides customized writing and editing services. You fill in the details of your assignment, and they will assign a writer who delivers the finished product for you.
- Hemingway App – An online editor that analyzes your text and offers suggestions for improving its readability. It can detect passive voice and other difficult structures that hinder readability.
- Purdue Owl – An online writing lab that maintains writing resources and instructions. Their website offers useful guidelines for your writing your content.
Wrapping Up
We hope that these tips will help you build a smooth user experience. You can try to implement these strategies to see how they attract new visitors to your site.
If you want to read more about how to improve your WordPress content, you can check our earlier post about how to boost SEO on your WordPress website.
- How to Quickly Improve the User Experience (UX) on WordPress? - November 30, 2018
Where Should We Send
Your WordPress Deals & Discounts?
Subscribe to Our Newsletter and Get Your First Deal Delivered Instant to Your Email Inbox.