How to Build Beautiful Layouts in WordPress with Tailor Page Builder
Are you struggling to customize your WordPress themes look and layout by editing code and CSS styling? It can be a hard work, difficult and sometimes nearly impossible task if you don’t have enough knowledge.
There are easier ways.
You probably heard of page builders right?
If you want to use WordPress page builders there are a lot of both free and premium to choose between. Some well-known WordPress page builders, are, for example, Visual Composer, Page Builder by SiteOrigin, MotoPress Content Editor, and Themify Builder to mention a few.
Making use of the Page Builder which almost comes with drag and drop features, can facilitate and cuts down on the time when creating custom layouts into WordPress. Furthermore, there are both front-end and backend builders you can use and which is best I leave unsaid. It is really a matter of what you like and doesn’t like that is the decisive factor.
Today I take a closer look at an exciting new WordPress Page Builder named Tailor. This is a free frontend page builder for WordPress that features a simple and intuitive drag and drop interface that makes it easy to build beautiful layouts for your content.
Tailor Page Builder
Tailor is a free WordPress plugin which can be downloaded from the WordPress Plugin Directory and be used freely for your websites and projects.
First of all, to get everything started the easiest way possible, I recommend you:
Main Features
- Add elements and create columns instantly in a single drag and drop movement.
- Copy elements anywhere on the page by dragging and holding the Shift key.
- Move content independently and have it adopt the style of its parent elements!
- Save one or more elements as templates, then drag and drop them onto any page.
- Change the appearance of any element using a set of carefully selected options.
- Undo and redo actions using the History panel (or keyboard shortcuts).
- Control global layout settings in the Customizer.
- Control page specific layout settings and add custom CSS and JavaScript.
- Preview your layouts on different device sizes and manage responsive behavior.
By the way: Tailor works with any theme so you don’t have to worry about any compatibility problems with your themes.
Let’s Go:
The first thing you need to do is install the Tailor Page Builder plugin.
- Login to your WordPress dashboard.
- Navigate to the Plugins menu and click Add New.
- Search for ‘Tailor’.
- Activate Tailor from your Plugins page.
Once Activated
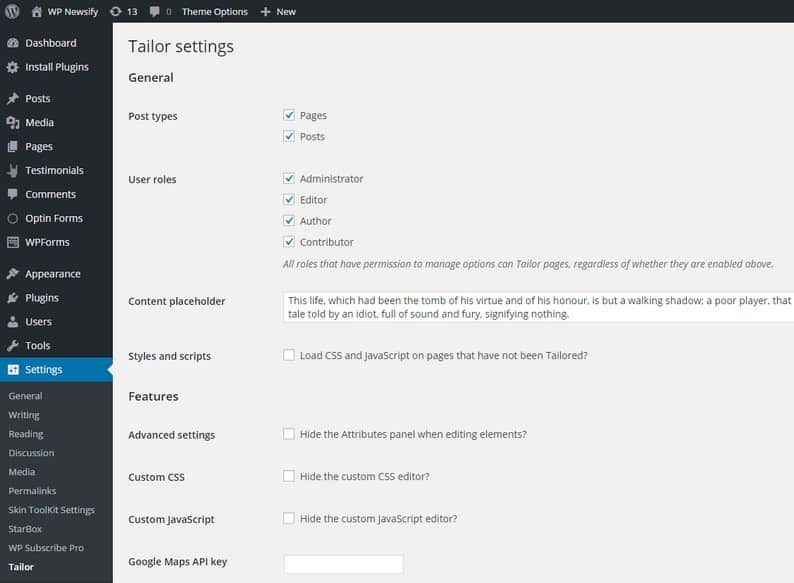
- Visit ‘Settings > Tailor’ to configure:
- Allowable post types and user roles.
- Element and feature settings.
- Icon kits. (Learn how to Adding a custom icon kit)

To get additional information and learn what and how the Elements, Templates, Customizer, Device Preview and more works I suggest you read the Getting Started Guide.
The features you probably will work mostly with to build or customize layouts and content are:
Elements

Tailor is built on the premise that content is the most important aspect of any website. Conceptually, there are three types of elements that are especially relevant:
1. Basic content. Examples include standard HTML and multimedia content (as provided through the default WordPress editor), custom image galleries and buttons.
2. Wrappers, which contain one or more content elements and serve to provide context or style. Examples include boxes, cards and hero sections.
3. Containers, which contain one or more child elements. Examples include tabs, toggles, lists and row/column structures.
Templates
Templates can be created from a single element, a collection of elements or the entire page. Once you have one or more templates available, you simply drag them from the templates list into the desired position on the page.
Let’s Start Tailoring
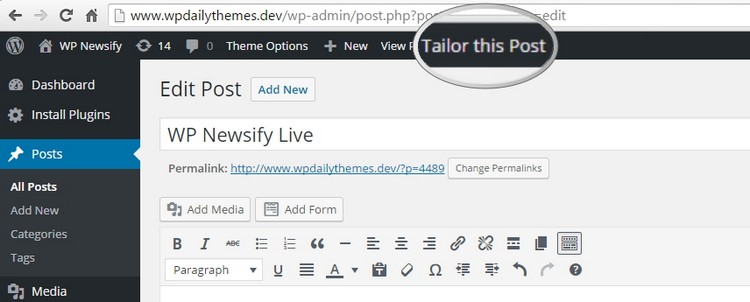
The easiest way to begin Tailoring a page or post is to select the Tailor this Page option from the Admin Bar. You can do this from the administrator backend when editing a page or post:

Alternatively, you can also start Tailoring from the page or post list in the admin area:

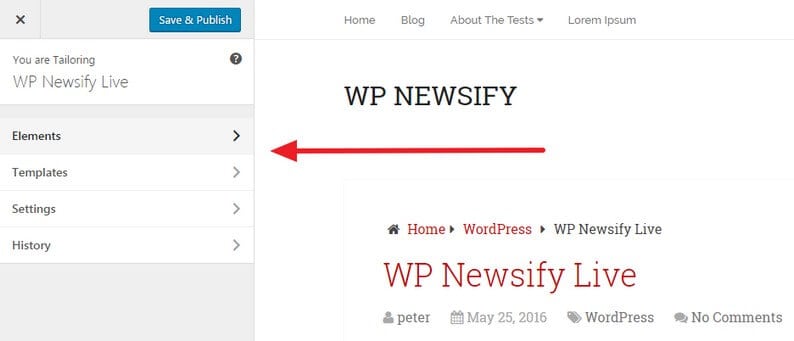
When you open up Tailor I’m sure you recognize the interface as it is very similar to the Live Customizer. Found in many WordPress themes nowadays.
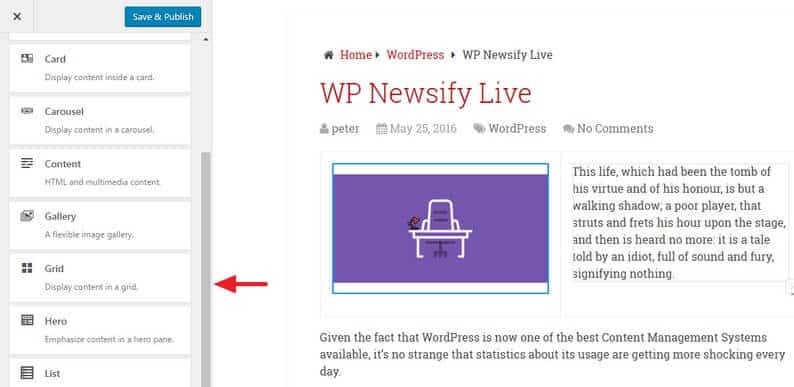
Everything is pretty much self-explanatory and if you click on the Elements tab you fire up all the elements of Tailor you can insert into your post or page.
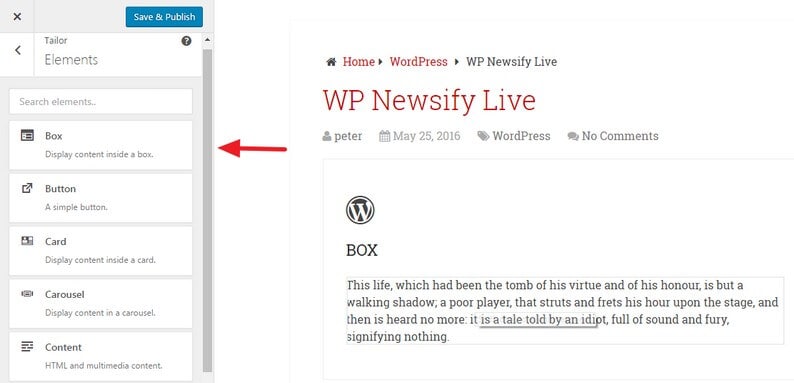
To test the Tailor I add some elements to a post. I start by adding a Box. Drag and drop the box to any location in your post or page. To edit the title, text, colors and more clicks you just within the box and select Edit. Customize and live preview your changes, and when you are satisfied, hit the Apply button.
Actually, it’s not more difficult than this.
Box

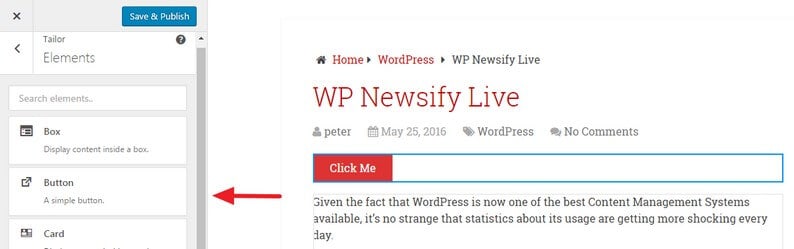
Button
Why not a colorful button to capture the visitor’s attention.

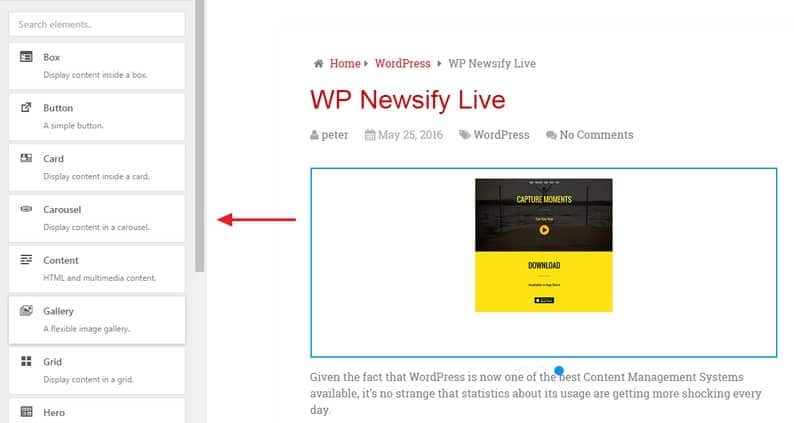
Carousel
Or why not a carousel / slider with a few images to present your products.

Grid
Furthermore, content or images in Gridview always stand out.

I think you get a hang of it, right?
The result looks great and it is also very fun customizing and tailoring posts and pages to add cool features in a very simple way. No greater knowledge is required and you don’t need to edit any code at all.
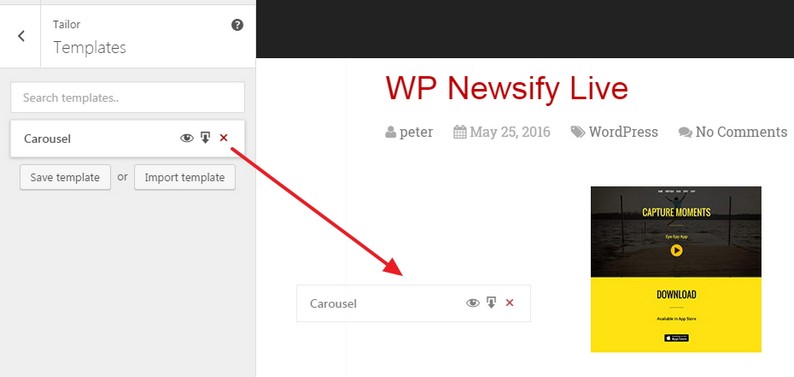
Templates
To quickly add certain elements with your previous settings you can save elements like your inserted Box, Button, Carousel or Grid as templates.

Next time you are tailoring the content of a post or page just click the Template tab in the menu and drag and drop your saved templates to any location in your post or page. This feature can save a lot of time, and you can do other stuff like writing dazzling blog posts!
There are more features you can make use of. Therefore, I recommend you begin to go through the Getting Started Guide to get a grip of the Tailor Page Builder features and capabilities. Or why not take a look at a video? How to Creating parallax sections in WordPress with Tailor page builder.
Wrapping up
In conclusion, I have thoroughly gone through the Tailor Page Builder plugin with its features and capabilities and I must say I am pleasantly surprised.
First of all, Tailor is a very easy-to-use plugin and suitable for both beginners and for more advanced users to build attractive posts and page layouts that really stand out from the crowd.
A big plus is that the interface is similar to the Live Customizer as so many WordPress users are accustomed to, so no surprises await but rather a recognition factor. Which makes you easily get started, and I promise it’s very much fun to using Tailor to boost up your posts and pages with cool features.
- What Were the Best Selling WordPress Themes in 2019? (we asked 47 leading WordPress theme companies) - December 30, 2019
- 8 Best Free Job Board WordPress Plugins 2019 - June 16, 2019
- 10+ Best Financial WordPress Themes 2019 - June 9, 2019
Where Should We Send
Your WordPress Deals & Discounts?
Subscribe to Our Newsletter and Get Your First Deal Delivered Instant to Your Email Inbox.