How to Add WordPress Author Box Without a Plugin
Starting (or continuing) your WordPress journey means that you will spend various hours looking to improve your site. You want to introduce changes and updates that will make you stand out of the crowd or at least make your site difficult for competitors to keep up with.
In other words, you want to present yourself in the best light possible, which is what every blog owner aspires to do. If you have looked into achieving that, you have probably stumbled upon something called the author box. It is one of the best additions to a site.
However, integrating an author box may seem a tad complicated, which is why many websites steer clear from it, making a mistake. Do not let that discourage you from getting it because an author box can do wonders for a site’s credibility. Once new readers stumble upon your article, they will naturally become curious about its author.
We humans naturally look for something we can relate to, even while doing something as mundane as reading an article online. So, giving your readers access to more information about yourself as the author can help you create a loyal following. Also, adding a photo along with the biography solidifies you as an actual person in the readers’ eyes.
Now, if you are someone writing about a specific field, the Simple Author Box PRO plugin can also serve to legitimize you as an expert. However, many people do not want to use a plugin, and they would preferably add it manually. Even though adding a WordPress author box without a plugin may come off as quite a feat, it is far less of a challenge than it seems.
What Is an Author Box and Why Do You Need One

Before we dive into the whole ‘how?’ of adding an author box manually, let us explain a tad bit more about what it is. One can never be too informed about something they are planning on adding to their website. So, an author box is that part of your site which provides a reader with information about the creator of a particular piece of writing.
When it comes to WordPress, one can usually locate the author box at the bottom of a blog (or article). You can think of it as a website’s main character since it allows the readers to see the author’s credentials to write about a specific topic. These days almost anyone can post a piece of writing about something, but not everyone has the proper authority and education to speak.
An author box lets your readers know why you do it. It is a splendid way to create a sense of authenticity. A WordPress author box is terrific because it contains a picture, a text area (for the biographical part), a link to the author’s various social media accounts, and even previous work. So, adding an author box to your website comes with an array of perks. Along with authenticating your blog, you get to educate your readers about the author.
That, in turn, adds your blog to the author’s portfolio, which promotes them and makes them more ‘desirable’ in their field. Now you have a legitimized author who is becoming familiar to your readers, so they are more likely to come back and look for more content. Especially if they can find the author on different social media platforms, thanks to the links in your author box, so, it is a win-win situation.
Now that we have covered (some of) the perks, it is time to show you how to add a WordPress author box without plugins. Get ready for some manual labor – digital style.
How to Add WordPress Author Box Without a Plugin
Some WordPress themes already support author boxes, making it easy to add them. All you have to do is enter the details for your writer(s) and upload their Gravatar photos. That will automatically add their info (respectively) at the bottom of the posts they write.
Let us see what steps we need to take for this method:
- Once you open the WordPress admin dashboard, you will go to the ‘Users’ tab.
- After that, hover your pointer over an author’s name. That will reveal the available WordPress options.
- Select the Edit option and enter the author’s details in the Edit User section.
- After you have filled out all the necessary fields and are satisfied with how it looks, press the Update User button.
Before you go off creating author boxes without a plugin, there are some precautions you should take. First thing’s first, what about your readers and customers? Once you decide to make changes to your page, it will be down for a while, of course. So, for the general crowd, it will be unusable.
That puts you at risk of losing loyal patrons. When people google something and only encounter an error, they will likely take their interest elsewhere. Well, we will tolerate none of that. Allow us to clue you in on a feature called maintenance mode. What is it for?
The purpose of maintenance mode is to notify your visitors that no, your page is not gone, simply under construction. With style, of course. And WordPress has the perfect plugin for the job. The Coming Soon & Maintenance Mode plugin is precisely what you need. One of its key features is versatility – it is compatible with any WordPress theme. Its drag-and-drop page builder makes it very easy to use. And, it does not stop at creating maintenance mode pages. You can make landing pages, opt-in pages, sales pages, coming soon pages, etc. So, while you are hard at work, your customers can still see the site parts that are not under construction.
Another thing that you should cover before creating author boxes is safety. Manually writing a code is a delicate thing. That means you are bound to encounter issues. And, you can never know what gravity they will be. That is your safety net. Before things get slippery, help yourself by using WP Reset. The plugin offers several options: create automatic one-click snapshots before any significant change, check core files to see if any are missing or damaged and restore them, backup all data to Dropbox, Cloud, or Google Drive, and more.
If you happen to mess up so much that you encounter the dreaded White Screen, WP Reset has a standalone Emergency Recovery Script tool. You can access it via a secure link to get your site up and running again. The plugin is not just an option – it is a necessity.
Now that we have covered safety and customer satisfaction, time to get back to the author box. Have you have finished the steps above and added writer information to WordPress themes that have author box support? Then you get to write some code. Well, more like, you get to add some code to the single.php or functions.php file. Which you also need to be able to locate. So let us get on that.
(Warning: this process will require you to use Theme editor. The tiniest mistake can cause you to crash your entire site. Refer back to the WP Reset section if you have not already.)
Add an author box manually via the single.php file of your theme:
- Open your WordPress admin dashboard. Click on Appearance, then go to Theme Editor. Add an author box manually via the single.php file of your theme:
- Locate the Theme Files section on the top right side, and choose the Single Post (single.php) file
- Before you edit or paste any code into the single.php file, create a copy of it using an FTP client. That will allow you to go back to the original file in case of any errors in the new code. Or, use WP Reset since it can also restore your entire site.
- Now it is time to insert the code. You will paste the following lines of code below the ‘the_content()’ function and above your content’s main div container. After that, click the Update File button.
Notice: the code is for the single.php file only
<div class=”about-author”>
<div class=”about-author-image”>
<?php echo get_avatar(get_the_author_meta(‘ID’), 250); ?>
</div>
<div class=”about-author-text”>
<h3>About <?php echo get_the_author_meta( ‘display_name’); ?></h3>
<?php echo wpautop(get_the_author_meta(‘description’)); ?>
<a href=”<?php echo get_author_posts_url(get_the_author_meta(‘ID’)); ?>”>View all posts by <?php the_author(); ?></a>
</div>
</div>
The two div containers hold the author’s biographical information (classed ‘about-author-text’) and the author’s image (classed ‘about-author-image’). The author’s image is acquired via the get_avatar() function, which requires two parameters: the image size in pixels and the author’s ID. The Gravatar connected to the email you entered in the Edit User page is retrieved as soon as the parameters are passed.
After that, you can style the author box any way you wish. The author box that you can see was styled using the CSS code below:
.about-author {
background-color: #f8f9fa;
padding: 20px; }
.about-author::after {
content: “”;
clear: both;
display: table; }
.about-author-image {
float: left;
width: 20%; }
.about-author-text {
float: right;
width: 75%; }
Use a Plugin to Make Professional Author Boxes
We have covered how to add a WordPress author box without a plugin. You have seen the steps, the code, and the risks. No matter how good you are with WordPress, you are always a heartbeat away from breaking your theme. Furthermore, if you decide not to enter maintenance mode, your site’s visitors can watch along as you make mistakes.
Even if you have entered it, adding an author box should not be a reason to waste valuable time in maintenance mode. Not when you can use a plugin and save yourself a lot of trouble. The entire process that we covered? It is entirely possible with an easy-to-use plugin such as Simple Author Box PRO. You can do it in a matter of minutes and without any risk.
Simple Author Box PRO
Simple Author Box PRO has seamless integration with WordPress, making its setup and use simple. This plugin allows you to add a responsive author box ANYWHERE on your site. And not only that, but you can spruce it up with typography, color schemes, layout, margins, social media icons (over forty-five options), and more. The author box appearance is under your control. You can also skip going to the Gravatar page to change your author’s icon – do it directly from the plugin.
Features:
- Guest Authors (Makes contributing and blogging easier by letting you easily assign guest authors)
- Multiple Authors (Multiple authors working together? Give everyone credit without a fuss)
- Gutenberg Block (Simplify the creation and editing of your author box)
- Link control (Adjust how author box links behave. Let them open in new tabs or assign them the nofollow link attribute)
- More Widgets (Show a little love to your blog’s most popular authors by showcasing them)
- And much more!
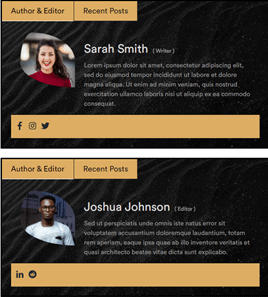
Below you can see two demo author boxes that have been created using Simple Author Box PRO.


Summary
Author boxes are one of the best additions to any website. This article shows how to add an author box to WordPress without a plugin. What started as a challenge ended up being a simple process. However, simple does not mean perfect.
Adding an author box manually carries a lot of risks. You have to work directly on the code. If you do not enter maintenance mode, your readers can watch you make mistakes. Also, you can crash your site at any given point in the process. It is effortless to slip up and make a mistake.
And if you have not used WP Reset, all of your hard work is just gone. So, in this case, the risks outweigh the reward. Luckily, there is a better, more straightforward solution. Plugins like Simple Author Box exist to help you. You can add author boxes faster, easier, and without risking your page. Our recommendation is the plugin, but the choice is still yours.
- WP Force SSL - March 4, 2022
- The Most Important Features in CRM Software - February 14, 2022
- How to Add WordPress Author Box Without a Plugin - January 25, 2022
Where Should We Send
Your WordPress Deals & Discounts?
Subscribe to Our Newsletter and Get Your First Deal Delivered Instant to Your Email Inbox.