How to Make Creative WordPress Sliders
In the New Year and Christmas Eve, almost all websites are decorated with beautiful sliders and wonderful images. Every website creator is reaching the aim of inspiring their visitors and users differently. So, why in this post I am going to speak about the way of making a creative slider. But actually, what does a creative slider mean? It means that it should be different from other common sliders, it should have some options that other sliders do not have, it should be attractive, effective and very well organized.
There is no doubt that it is easy to find dozens of posts related to different slider plugins but this one is unique because I am going to present the most powerful sides of one of WordPress slider that is a Responsive Slider plugin. I’ll try to turn these powerful sides to creative ones and add one more way of making a website more attractive and interesting. So, let’s pass to discovering this plugin and finding its powerful points.
Responsiveness
One of the most important criteria that any plugin should have is its responsiveness. Now, people are using not only PCs but also mobiles and tablets. It is quite vital to know that a website and its constituent parts as well are fully responsive on different screen sizes and this will help them to be sure that the images which they are going to present will not be damaged and blurred. Besides, this Responsive Slider plugin gives an opportunity to swipe images on phones, which is a very crucial option. It is obvious that images can be changed with the help of arrows or thumbnails which any kind of sliders has but it is rarely possible to find plugins which give an opportunity of swiping images.
Arrows
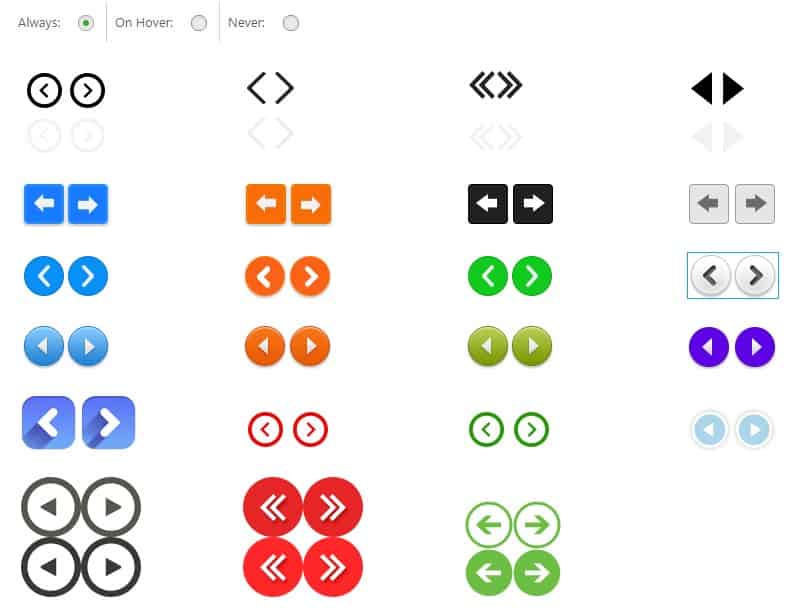
Despite the fact that it is possible to slide images with the help of a finger only this plugin is full of beautiful arrows. However, arrows can both complement the slider and disturb visitors attention from the main content of a slider. There are arrows of different colors and sizes, for different tastes and website designs. And if a website creator don’t want to change images with the help of arrows then they can be replaced with thumbnails or dots.

As it is shown in the screenshot there are 23 types of arrows and some of them are presented in two different ways. For example, in the first line, there are black and gray arrows. The second one is a type of arrow displayed on hover. Surely, the decision of which one to choose directly depends on the images of slider because arrows should not be lost in the screenshot and at the same time should not be at the center of the attention as their main function is to slide images. For the images that I have in my slider, I chose the most neutral arrow.

Transition Effects
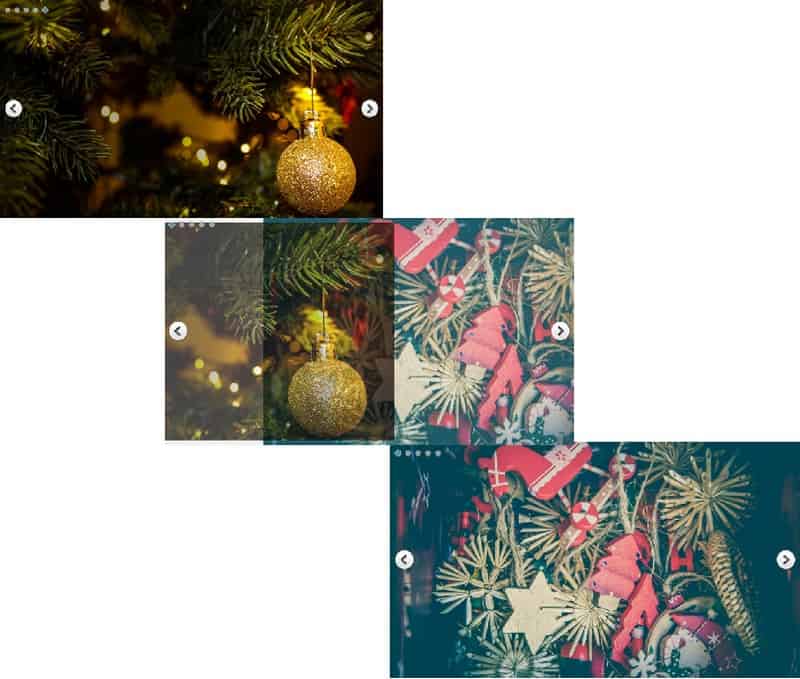
One of the most powerful sides of this plugin is its transition effects. It is a well-known fact that beautiful and exquisite transition effects can make even simple and not very bright images more attractive and unique. Transition effects do not only have interesting names but they are also looking pretty nice and I like them very much. There are many regular transition effects such as Slide Up/Down, Right/Left. But as this blog post is not about common sliders, then I’ll introduce the most unusual and creative ones which can be applied to applied to the slider with Christmas and New Year theme. So, the first one is a Switch view. It is like switching on and off images.

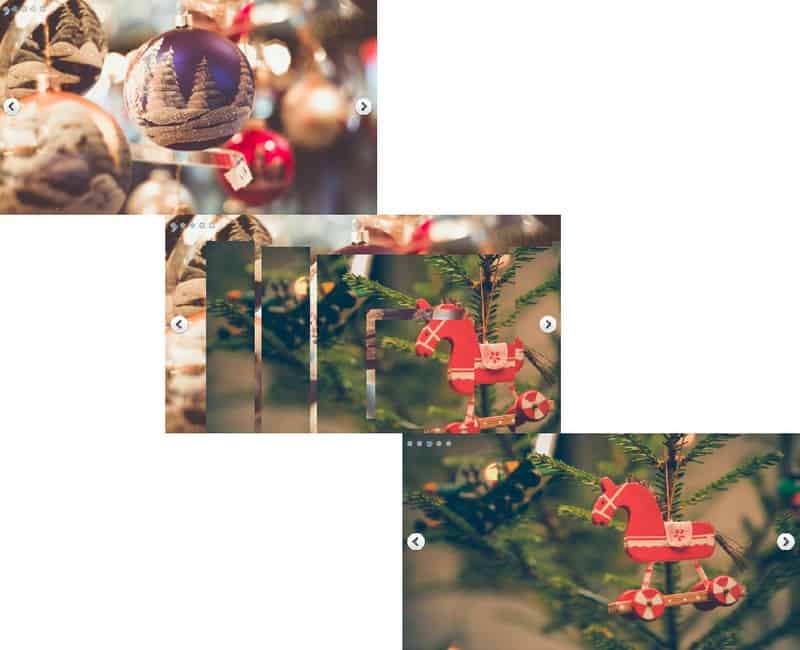
The next view about which it is worth to speak is Jump in square. It is a very interesting one because it is dividing an image into squares of different sizes and lets the next image to appear. It is pretty attractive view for using it in a slider, which is related to Christmas and New Year Eve.

And the last view which is the most appropriate one for holidays is Collapse stairs view. This view is creating a festive atmosphere. It transfers the sense of miracle and let the visitors dream.

Videos and Gifs
All sliders are similar with the only one thing: all they include images and pictures. But some of them stand out of this identity, they can contain not only images but also Gifs or Videos. This slider plugin is one of that rare ones. It is both possible to add a video to the slider itself and create an image which can contain the link of a video. The great advantage of this plugin is that every image is separately customizable. Thus, every image can have a separate link, button or description. Videos are very useful tools for any kind of websites because they make images more interesting and vivid. So, when a website creator is adding a video link to the image, then after clicking on the image a website visitor will be directed to a page where a video will be displayed.
Besides images, there is also a possibility to add GIFs to the slider, that are images which have motion but do not have “voice” like videos. Such kind of images will become good completions to Christmas and New Year holidays. Such kind of images are added to the slider like common images and this makes a slider very easy to create and use. Unfortunately, it is not possible to show the movement of videos and GIFs in this post because it is static but I am sure that if a website creator tries this option he/she will definitely find its usage and usefulness.
Button and Description
The next creative addition to this plugin is a button and description fields. Actually, description option is common for most of all slider plugins but a button which can be added to separate images is a rare option which persists in this plugin. Both button and description fields are easy to move with the help of drag and drop function while in other plugins it is necessary to choose a proper position for it(for example right, left, center and so on). In the case of this plugin, everything is clearer and it gives a huge possibility to see everything directly on the slider without publishing it.
There is no necessity to publish a slider in a post or page because it has a preview option which gives an opportunity to correct mistakes at the stage of creating a slider and not after creating it. A button can be applied to images for different purposes and these purposes can be presented in the title of a button. For example it can have “check now” text if a website creator presents something new for visitors (assortment, products, images etc), it can have “order now” text if it is a commercial website, it can have “watch video” text if there is a video that needs to be presented to visitors attention.
Of course, this is not a complete list of possible texts or functions but they are presenting the main idea of this feature.
In the case of this slider, I decided to use the button in a nonstandard way. I’ll try to show how it can become a part of the image and complement it, simultaneously serve the function of letting your visitor press this button.

Like it is shown in the screenshot I turned the Christmas toy to a button. If a visitor clicks on the button, he/she will see a wonderful video of congratulations, which one without any doubt will rise visitor’s interest towards the website and will definitely influence their mood positively.
Overall, the functions which were presented in this post can completely make a slider unique and creative. As I have already mentioned, being creative means being irregular and unique. So, for reaching this aim it is more than important to use some tools which contain creative features and will help a website creator to reach this goal. And an example of such tools is a Responsive slider plugin, which I am sure will make any website, any slider, any post creative and memorable.
If you need more slider options, check out Prime Slider. Based on the Elementor page builder, this one is a dynamic & ready-to-use slider that comes with next-generation designs.
Author Bio
My name is Anna. I adore creating and sewing dresses. For creating a commercial website (shop) and selling my dresses I use WordPress with its wonderful plugins. I am not a website developer or expert in creating websites, but all those plugins which I use are very simple and they help me in reaching my aims and even dreams. So, if you have any suggestion or advice feel free to contact me on LinkedIn:
- What Were the Best Selling WordPress Themes in 2019? (we asked 47 leading WordPress theme companies) - December 30, 2019
- 8 Best Free Job Board WordPress Plugins 2019 - June 16, 2019
- 10+ Best Financial WordPress Themes 2019 - June 9, 2019
Where Should We Send
Your WordPress Deals & Discounts?
Subscribe to Our Newsletter and Get Your First Deal Delivered Instant to Your Email Inbox.