How to Add Infinite Scrolling to Your WordPress Site?
Infinite scrolling is a feature that allows your users to browse through your content, simply by scrolling rather than clicking on the ‘Next’ button or the page links. Infinite scroll automatically enables loading new content into view when a reader approaches the bottom of the page.
Using this feature on your website is a perfect way of holding your user’s attention and making them stick to your site for longer.
New content appears automatically without any distractions and keeps your visitors engaged by providing interesting content continuously. This in return can help you decrease your bounce rate which is an important factor in improving your SEO rankings.
The use of the Infinite scroll feature became popular after the massive success achieved by social media giants like Twitter and Facebook.
Website owners realized that by using this technique, you can not only minimize your user’s effort to find new content but also reduce distractions, thus creating a seamless user experience.
In this article, we will discuss how you can add this popular feature to your site easily and efficiently. But before that, let’s check out what kind of websites benefit the most from this feature.
Websites That Benefit the Most From Infinite Scrolling
Just because this technique is successfully used by the social network giants, does not imply that it will do wonders for your site too. Not every website is meant to use this feature.
The reason behind the success of the infinite scrolling feature on Twitter, Pinterest or Facebook is the huge flow of user-generated content that is being continuously updated. In this case, infinite scrolling proves to be the best solution to provide a quality user experience.
This feature can also work wonders if your site has a lot of content that is regularly posted and updated. Or if you have a blog or a website that publish posts of equal importance with more or less of the similar length, you can consider implementing the infinite scrolling feature for best results.
But this feature may not be the best solution for a certain kind of websites. For example, websites that want its visitors to perform a particular task like searching for a specific product or looking up for a specific content, should not be using this feature.
This is because it might make your visitors overwhelmed by the amount of information they can see. Besides they might just get distracted and get diverted from what they were looking for.
In addition, it might sometimes be tiring to locate a piece of content that just disappeared randomly amidst the huge amount of continuous content that is being generated.
How to Add Infinite Scrolling to your WP Site

You now know which kind of a website can benefit from this feature. If you think adding infinite scroll to your WordPress site, can help your site do better, then you should definitely give it a try.
In this section we will discuss two ways of adding infinite scrolling to your website:
- Manually adding this feature by Coding
- Adding the feature through Plugins
1. Manually Adding Infinite Scrolling to Your Website
In this section, let us see how to add this feature manually by adding a simple code. This method will work on those sites that do not support the infinite scrolling feature.
To activate the feature, on your WordPress site, you will have to make a slight alteration in your theme’s function.php file. You can do this by adding the following code to your theme’s function.php file.
function mytheme_infinite_scroll_init() {
add_theme_support( ‘infinite-scroll’, array(
‘container’ => ‘content’,
‘render’ => ‘mytheme_infinite_scroll_render’,
‘footer’ => ‘wrapper’,
) );
}
add_action( ‘init’, ‘rootdip_infinite_scroll_init’ );
In the next step, you will have to setup a function for the Render Parameter. Render Parameter is the function in the code that is responsible for loading new posts for endless scrolling.
Here, it is the mytheme_infinite_scroll_init function that uses the WordPress loop to load continuous post content for infinite scrolling. Add the code given below to your themes’ functions.php file.
function mytheme_infinite_scroll_render()
{
get_template_part( ‘loop’ );
}
And that’s it, your infinite scrolling should be working by now. However, in case it’s still not functioning, then you might need to consider changing your site’s theme altogether.
2. Adding Infinite Scrolling Using a Plugin
Needless to say, there are tons of plugins out there, to enable infinite scrolling on your site. In this article, we using the Ajax Load More plugin.
This free and powerful plugin enables you to create a connection with your readers by adding the amazing infinite scroll feature so that they can have a great experience on your website. It will keep your content continuously flowing when your readers approach the bottom of the page.
The ease of use makes this plugin a popular choice. You can install Ajax Load More like any other plugin. It’s free and available on the wordpress.org plugin repository. Once you activate the plugin, there are a few steps you’ll need to complete to get the plugin up and running.
Customize a Repeater Template
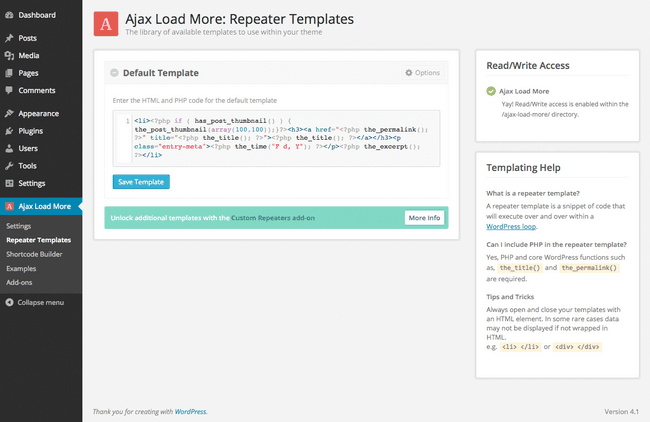
This will control the look and feel of the infinite scroll module. To customize the repeater template, start by going to Ajax Load More → Repeater Templates in your WordPress admin.
Once you are on the repeater template page, you will see a code block containing the default template.

The default template is a versatile one and you don’t necessarily need to change anything in the template unless you want to adjust the layout and/or content of the template.
Note: The default repeater template will only display your post excerpts. In case you want to display the entire post, you can do it by editing the repeater template by replacing the_excerpt() with the_content().
Build a Shortcode
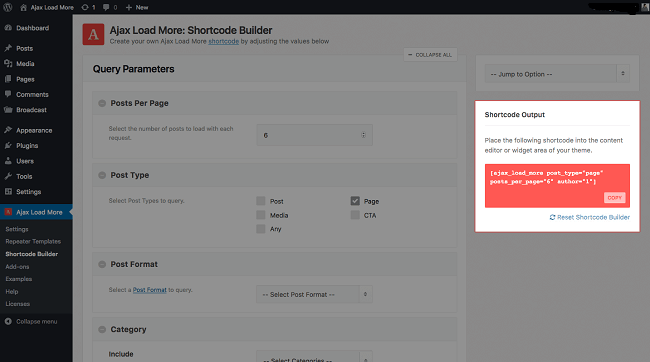
The next thing is to build a shortcode using the Ajax Load More>Shortcode Builder. This tells WordPress which posts to include and how the infinite scroll should function.

You are also allowed to make some configuration like which categories to include/exclude, how many pages to load with each request, whether to automatically load fresh information, etc.
You will find all these options displayed on your screen. You just need to select your choices and save the changes.
- Add the Shortcode to your Site
- By doing this you suggest your CMS (WordPress) where you want the feature to appear.
Furthermore, copy the shortcode from the builder page and add it where you want the infinite scrolling to display.
And that’s it!
Your site is now ready to use the infinite scroll feature and engage your users with your amazing content.
Disadvantages of Using Infinite Scrolling
Although it is a good feature for sites that are packed with information. It comes with some disadvantages too. Here are some of them.
- Sometimes users may be annoyed for having to continually scroll down to find one specific piece of content.
- There is no footer to put important links like “About Us” or your contact information since there is usually no “bottom of the page”.
- Readers can’t skip information as easily and have to read and scroll through things they may not be interested in seeing.
- Sometimes an interesting piece of content might be difficult to locate as it can easily get lost amongst the continuous flow of content.
Conclusion
If used wisely Infinite Scrolling is fantastic to keep your readers engaged on your site for longer. And if you have a blog with entertaining topics where visitors will enjoy all the posts that you write, the infinite scroll can help in:
- Lowering your bounce rate by keeping your visitors engaged with captivating content.
- Increase the amount of content that your visitor’s view and make them stick around for long.
So if you want all of these to happen on your site, then try out this feature now. We are also sure it will help you take your site to the next level.
- With MailPoet You Can Send Better Email For WordPress-Powered Websites - March 20, 2022
- The Pros and Cons of Gutenberg – The New WordPress Editor - April 17, 2019
- Backup WordPress Site by WPvivid – Securely Backup Your WordPress Website - March 24, 2019
Where Should We Send
Your WordPress Deals & Discounts?
Subscribe to Our Newsletter and Get Your First Deal Delivered Instant to Your Email Inbox.



