The Ultimate Guide to Improving Your Products Using UX Design Tools
As a business or individual offering digital products to millions of users worldwide, one of your main goals is to ensure that your users enjoy your products anytime they use them. User Experience design or UX design helps you create a digital product that provides an experience that your customer finds relevant. It should help your customers experience where they see your product as easy to use and perform the functions you want them to.
Unfortunately, many users do not always have a positive story to tell when they use products. This can be an aftermath of many different factors that have gone into the production of the product. Bad UX design is one of them.

Thankfully, many UX designers have come up with innovations and tech tools that can help you improve the UX design of your products to create a more enjoyable experience for your users.
This article will help you understand what UX design tools, how to use these tools and even show you the best tools that can help you get started.
What Are UX Design Tools
UX design tools are digital tools that can help you help your customers to relate to and successfully use your website, app, or digital product. They allow you to align the intended user experience you aimed your products to provide for your customer with the one they have while using your products.
Moreover, UX design tools are used mainly by UX or product designers to ensure that your product development process to other core design activities are structured customer-centrically for best results. With UX design tools, you can create the best product experience and user flow, such that you can control the way users behave on your product, how they use it and interact with it.
There are three main ways UX design tools will help you: it will help you think like the user, make designs to suit the user, and provide user insights and analysis to check if you are aligned with the user.
Four UX Design Tools That Can Help

Every business or product designer interested in providing customer-centric products for their consumers must employ UX design tools to improve their user experience. While these tools are mainly for professionals in the web and product design field, understanding them as a business owner will help you better instruct your designers and know what to prescribe for the best results for your consumers.
We have curated a list of four top user interface designing tools that can get you started creating the best experience for your customers.
1. Maze

Do you have product ideas you’d like to test run and validate first before you fully implement them? Maze is one of the best lightning-fast platforms that allows you to test various stages of your product design before launch. It is so efficient; you can run quick tests without a prototype.
From the wide range of in-depth tests available to designers, you can gain insight into how test users engage with your product. Each test comes with an allowance for users to air their opinions via open-ended questions for follow-up on the tests.
With the answers provided, you get a more accurate depiction of your users’ needs and the best ways to align your adjustments to suit this closely. Also, Maze allows for A/B testing to help you compare between designs. You also get an accurate report of quantifiable data, including success rates and page heatmaps that accurately show you how users have interacted with your product.
From these data, you can make accurate and informed decisions about campaigns and product designs. This tool is a very versatile one that allows third-party app integration. You can easily integrate prototyping tools like Figma, Adobe XD, InVision, Marvel, and Sketch to enable you to begin testing as early as possible so that you can make only the best UX design decisions.
Finally, Maze is accessible on your browser; you don’t need to download any apps to begin testing. However, it also has a paid plan that starts at $25 every month for a user. You can also use the app for free on your projects.
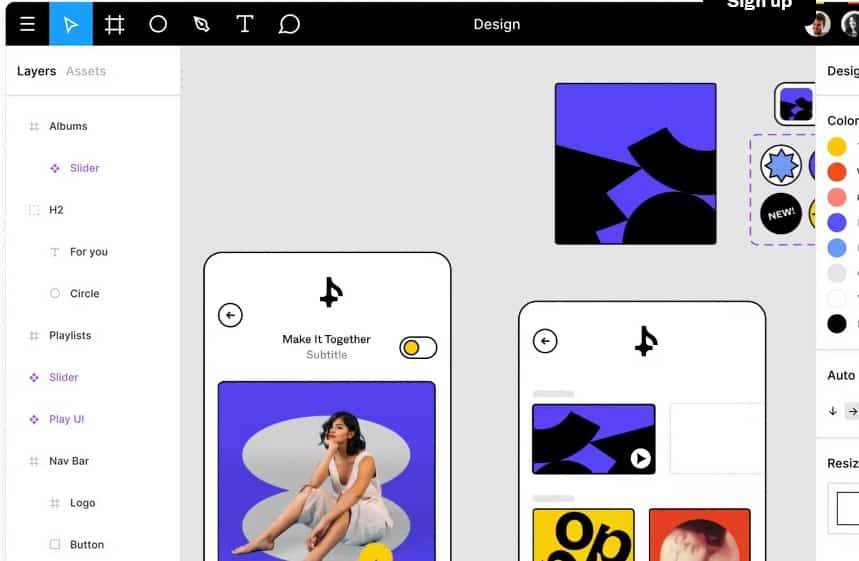
2. Figma

Figma is another top-rated app that is great for UX design. Its huge layout is a plus that allows you to place many designs on the same project so that you can compare and eliminate the least approved choice. It is a cloud-based designing tool suitable for building dynamic product prototypes that you can test and design with user-centric features.
Furthermore, Figma allows for collaborative work, meaning more than one user can work on the app in real-time. You can see the changes other users make on the app and can adjust designs to follow suit.
Also, you can use Figma on any browser, anywhere in the world, on any OS. It is also highly integrable with tools such as Maze, Zeplin, and Confluence. This helps to make the product design more acceptable for use. Plus, you can use Figma for free if you want, but it only gives you free usage for three projects. If you wish to extend your use outside of these periods, you must pay $12 per editor every month.
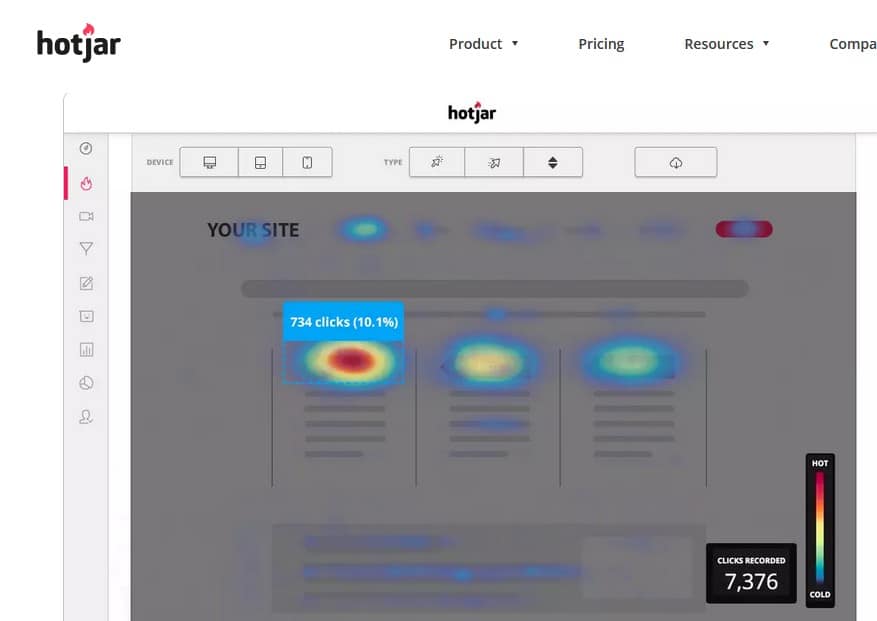
3. Hotjar Heatmaps

Knowing how your customers interact with your product is essential to business growth. Did you know that you can deduce why a customer stopped at the checkout point and didn’t follow through with purchasing with the right tool?
Hotjar Heatmaps is one of the tools that can help you understand how a customer engages with your website or app, where they scrolled, what areas they look at, and how much time they spent on a spot. Through graphical representations of the data presented, the colors the heatmaps present on different elements on your web product can tell you where the users have visited.
The colors usually range from red to blue and yellow, depending on the popularity. With this tool, you can identify various aspects of your web product to improve for better results. Elements including the layout of your web design, fonts, the types of copy, and even the CTA placement can all be modified after a heatmap test.
Finally, you can get 2,00 free page views daily. To get on the premium plan, $29 every month will do the trick.
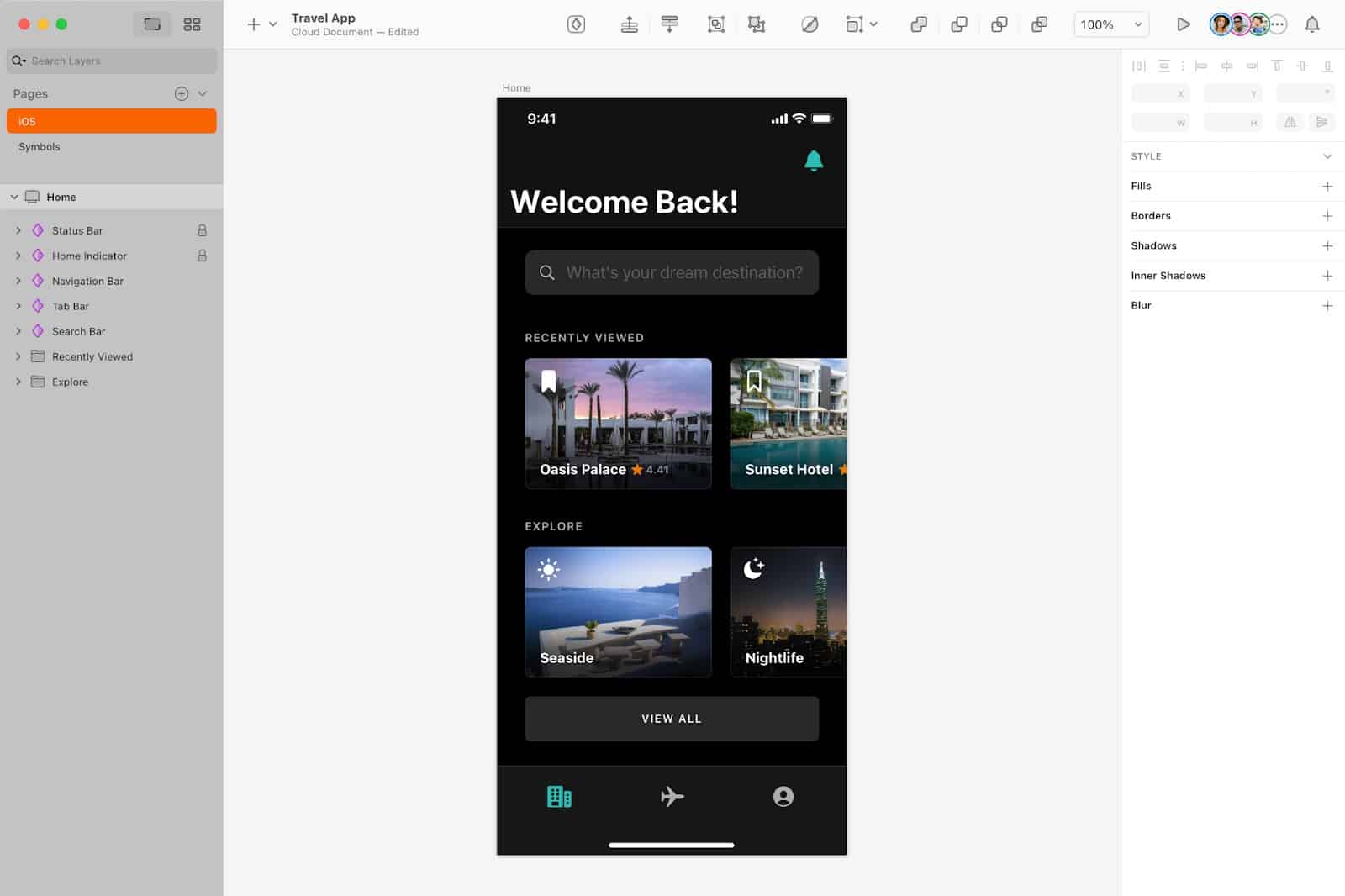
4. Sketch

The sketch started out as a high-end UI tool that was great for creating general designs for web-based products. Since its inception, this tool has evolved in many ways, including upgrading to help UX designers with the basics of UX design.
It is easy to use and intuitive, great for product designers. Sketch provides a functional layout for many users to collaborate, share ideas and make adjustments on the go. Also, it has prototyping tools that you can integrate into the platform via third-party plugins.
While Sketch is a highly-coveted and essential tool for designers worldwide, it is only available on one operating system (); macOS. It is not pairable with any other OS; it is also not free to use, starting at $9 monthly.
5. Mockplus

Mockplus is a free and web-based UX design tool for UI/UX designers. You can create a prototype with the intuitive drag-&-drop builder and with its tons of ready-made components, UI library, and reusable assets. What’s more, Mockplus is also a collaborative platform where product design teams can collaborate effectively and hand off prototypes or designs more efficiently. It keeps each product team member in the loop and simplifies your entire design-to-development process.
If you want to collaborate with your team, you can sync your project to Mockplus Cloud to get all stakeholders involved and get their instant feedback. With Mockplus, you can also export designs from Sketch, Figma, Axure, Adobe XD and Adobe Photoshop, handoff designs with accurate specs, assets, code snippets.
How to Choose the Right UX Design Tool

As this article has mentioned, UX design tools are the surest ways to improve your product UX design. Finding the right UX design tool to help you create a fantastic user experience for your end-users can be tricky. You must first understand what you want your customers to experience when they use your product, then find a tool that can help you align your customers’ needs with your product’s offerings.
Here is how we recommend you choose a UX design tool:
Ask yourself the following questions. They will help you create products based on thorough user testing and research, accurate user feedback, and empathetically designed to be accessible by all.
- In what way is this tool useful?
- How soon can I start using it well?
- Is it affordable enough for my business?
- Does this tool enable collaboration between team members?
- Does it allow for the integration of other UI/UX tools?
- Is it compatible with my OS? What OS does it work with?
Choosing a specific UX design tool as a one-size-fits-all for different projects and products will be disastrous. Think about what you need to make your product a success and research the tools available to help achieve that.
Conclusion
UX design tools are some of the most available assets that can make a world of difference in the efficiency of your product. Every intelligent business should seek to put the needs of its users first.
By making the most of the tools and tips we have discussed, you can create a seamless user experience for your products’ consumers, always keeping you relevant to them!
- Pros and Cons of Virtual Private Networks in 2023 - March 4, 2023
- How Do I Keep My Logo From Being Stolen - February 27, 2023
- Create a User-Friendly Admin Panel for Any Database - October 13, 2022
Where Should We Send
Your WordPress Deals & Discounts?
Subscribe to Our Newsletter and Get Your First Deal Delivered Instant to Your Email Inbox.