How to Optimize Images for Better Performance in WordPress
Images. They make your website more receptive to the readers. Without proper images, your content delivery might not be accurate or as impactful as you think. Meanwhile, most of the online blogs or eCommerce websites are powered by WordPress. This leads us to an important question, “How to optimize images for better performance in WordPress.”
In today’s article, we will cover a detailed guide on image optimization. If you plan to build a blog, then this guide will also help you.
Is it essential to optimize images?
Image optimization is important. First, it makes your website load faster. You don’t want a bulky 2 MB image file slow down your website. Secondly, it helps you rank better in Google as Google loves a faster website that offers great user experience. Moreover, optimizing images also mean that you also mean that your website will have less bounce rate.
However, before we start with the actual guide, let’s list the type of image formats that you should about.
Type of Image Formats

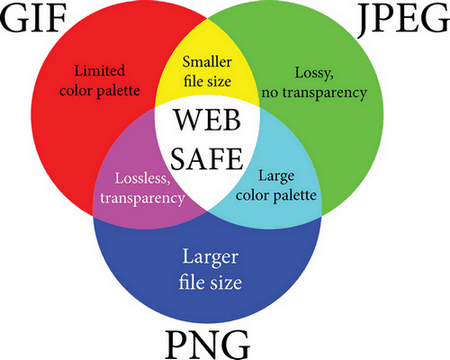
There are two main types of image formats that you will encounter in your day-to-day WordPress activity. They are JPEG and PNG. You can identify them simply by looking at their extension. JPEG ends with .jpeg whereas PNG ends with .png. Regarding performance, JPEG beats PNG. However, if you are looking for quality, PNG holds the key.
PNG is ideal for high-quality places where you just cannot compromise the quality. For example, you can use it for logos, limited color images and so on. For daily blog activity, it is always advisable to go with JPEG as it saves you a ton of size and doesn’t have much difference in quality.
Tips to Optimize Images for WordPress
Now that you know which image format you need to choose, it time to optimize them.
Resize Before Uploading
After you choose the image you need to upload, it is a better idea to resize and compress them before uploading to WordPress.
Every website has its image requirement. Some website like image width to set to 800px, whereas others are more focused on having an image size of 600px. To know what image size you need, check out the theme documentation. It will surely contain the image size that you will need.
Resizing is important because it cuts out the unnecessary image size. You can save more than 60% of the image size by doing so.
To resize and optimize image before uploading, we suggest ResizeImage.net. However, if you want to optimize image from WordPress itself, then you can do it by resizing the image from the WordPress Media Library (WML).
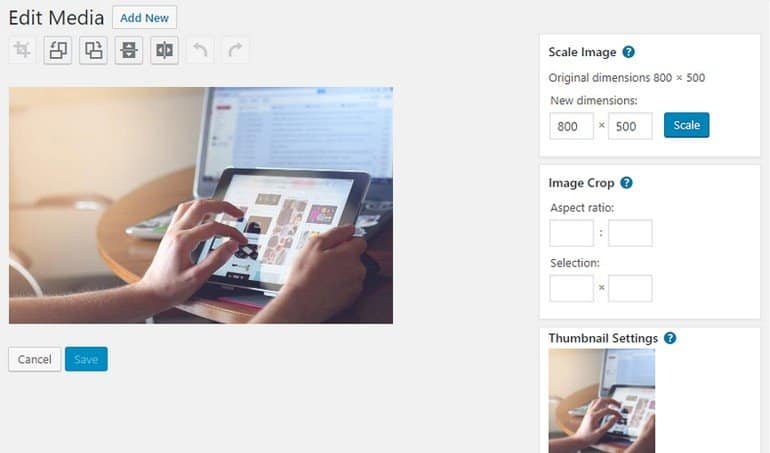
After you open your WML, you need to select the image and then click on “Edit Image.” After picking a new dimension, click on “Save” to complete the process.

Automate Image Resize When You Upload
If you are a little lazy and don’t want to do any of the manual resizing, then you can make use of Imsanity plugin. The plugin automatically resizes the image when it is uploaded. As a user, you can set the width, height and other factors that define the quality of the image.
Also, you don’t have to worry about your previous unoptimized images as you can also do bulk resize using this plugin.
Using Image Optimization Plugins for WordPress
Resizing and optimizing images are a different thing. And, that’s why we are now going to discuss the optimization part. By optimizing the image, the images will load faster with no loss in quality.
The good news is that WordPress comes with tons of plugins for image optimization. To make it easy for you, we are going to list only a few of the plugins. However, before we start, we need to understand two important terms related to image optimization.
- Lossy Compression: Lossy compression means that the image is compressed, the data is lost. This means that the original image cannot be retrieved anymore.
- Lossless Compression: Lossless compression is a compression technique by which the original image data is not lost even after compression. This means you can retrieve the original image from a compressed image.
Let’s now discuss the WordPress image optimization plugins.
EWWW Image Optimizer

EWWW Image Optimizer is a free to use plugin. By using the plugin, you can optimize images directly from your dashboard. Just like Imsanity, EWWW Image Optimizer also optimizes images when you upload it to the backend. It is also capable of converting to other image formats.
The free version offers both lossless(JPG) and lossy(both PNG and JPG) compression.
Smush Image Compression and Optimization

Smush Image Compression and Optimization is a leading image optimization plugin. It is developed by WPMU Dev, a renowned developer community for WordPress. It offers both free and PRO version.
Another big reason we recommend WP Smush is its ability to optimize image regardless of the folder it is stored in. This means that every image on your website will be optimized. Furthermore, it adds them to your media library automatically.
However, there are few limitations in the free version. The free version won’t let you optimize images bigger than 1 MB. This can easily be avoided by only uploaded resized images or using TinyPNG.com. Another limitation is that you cannot choose the compression technique for the images.
ShortPixel Image Optimizer
![]()
The last plugin that we are going to discuss is ShortPixel Image Optimizer. The plugin lets you optimize not only images but also media such as PDF files. It automatically optimizes the image in the background.
The plugin is not entirely free to use. There is a limit of 100 images/month. However, you can resize any file size.
Conclusion
Image optimization should never be taken lightly. If you don’t do it correctly, you will not only lose audience but also start losing Google rankings. You should also take care of other factors such as having a good hosting, using a proper theme and using less number of plugins. After only you combine all the factors, your website will be fast enough for visitors to enjoy.
So, what you are going to do next? Comment below and let us know.
- Why Do WordPress Websites Get Hacked More Often? - September 15, 2018
- How to Utilize Tags and Categories in WordPress: SEO Guide - August 30, 2018
- How to Build Traffic and More Profit into Your WordPress Blog - July 19, 2018
Where Should We Send
Your WordPress Deals & Discounts?
Subscribe to Our Newsletter and Get Your First Deal Delivered Instant to Your Email Inbox.