How to Create a Child Theme in WordPress?
If you are not new to WordPress, you should already know how important WordPress child themes are. They give the owner the safest way to handle their WordPress theme. It also lets you customize your theme and ensure that changes are not lost when a new update to parent theme is released.
In this article, we will be going through a tutorial on how to create a WordPress child theme. But first, we need to understand what a child theme stands for completely.
What Is a Child Theme?
A child theme is a copy of the main theme with a difference that it stays independent from the main theme. It can be termed merely as a “reflection” which is used to ensure that any changes to the original or parent theme don’t overlap the changes that you have made to the child theme.
As developers tend to customize their website, it is common for them to create a child theme. If a child theme is not created, it can lead to complete loss of customization when a new update for the parent theme is released.
In short, child themes gives the proper way to modify a theme and preserve it even when new updates arrive. It also provides the developers or website owner the option to revert to the parent theme if something goes wrong.
The theme customization is stored in “/themes/themename/” directory. So, if an update comes, all the changes are lost. A child theme’s configuration is saved in another direction which is not affected by any update or reinstalls.
So, how you can create a WordPress child theme? Let’s get started.
A child theme can be created in two ways. The first way is a manual process and is recommended for the most part. If you do not know how to code or about the internal working of WordPress, we recommend using a plugin. We will cover both the ways, and you can decide which one is the best fit for you.
Creating a Child Theme Manually
Creating a WordPress child theme is not that hard as perceived by most of the beginners. If you know a little bit of coding and can organize folders, you are good to go. The manual child theme creation process consists of just two steps, creating a folder and then a file. Let’s go through each of the steps below.
To ensure that you can create a child theme in the first place, we recommend you read the web hosting reviews or directly contact your hosting support for more information regarding customization.
Step 1: Creating the Folder
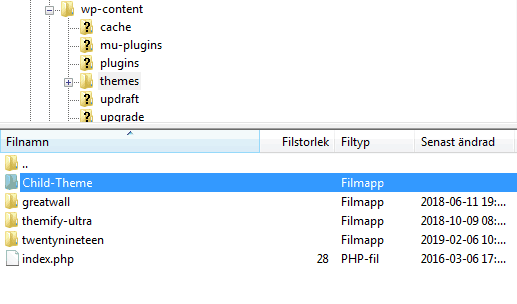
The first step is to create a WordPress child theme is to create a folder for it. You can do it either by going to the hosting provider backend or through FTP. We recommend FTP as it provides better control and view of your website’s folder system. Once you are logged in to your website using FTP such as FileZilla, you now need to navigate to a specific folder. It should be “wp-content/themes/.”
Once you are there, you should see the folder(s) in them. These folders represent the themes that are installed on your website.
Now, we need to create a new folder. The name of the folder is up to your choice. However, we recommend using a name that is easily recognizable even by someone else. We recommend using “theme-name-child” or “child-theme-name” and so on.

Step 2: Creating the Child Theme File
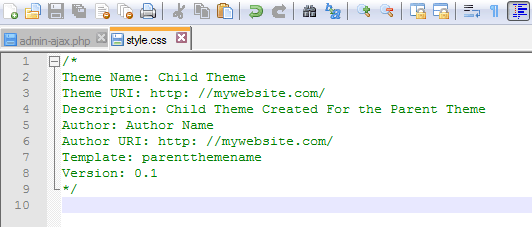
The next step is to create a child theme file, i.e., style.css file. This file is required to create a WordPress child theme. The name of the file needs to be “style.css” and nothing else. As you might have guessed it by the name, it is a CSS file where the customization is stored for the child theme.
To make the file functional, you need to add information into the file. The information is vital and hence cannot be skipped. To add the information, you need to open the file in your favorite editor.

As you can see we added a lot of information above. Not all information is vital and hence can be ignored. However, there is important stuff that you should not remove at any cost.
The “Template” variable needs to be there as it links the child theme to its parent theme. This means that you should properly set the value of the “Template” variable.
Another thing that you need to take care of is adding the parent’s style.css file into your child CSS file. The main motive here is to ensure that the site is rendered properly when it first detects the child theme. To do so, you need to add the following line to your child’s style.css file.
@import url(“../parenttheme/style.css”);
Here you need to ensure that you correctly enter the parent theme name. With all of this done, you are all set to now use your child theme and customize it according to your requirements.
To activate your child theme, you need to go to “Appearances > Themes” and then select the new child theme.
Creating a Child Theme Using Plugin
Don’t worry if you do not know how to code as you can always use a plugin to do it for you. You can use any of the following plugins to create a WordPress child theme. This is especially useful if you are setting up a blog for the very first time.
Child Theme Configurator

With the Child Theme Configurator WordPress plugin, you can easily create child themes from your existing parenting themes.
Child Theme Wizard

The Child Theme Wizard is another free WordPress plugin. Select a parent theme, customize options and click Create Child Theme. That’s it!
Child Theme Creator by Orbisius

The Child Theme Creator by Orbisius plugin allows you to create child themes from any theme you have installed on your WordPress website.
You can also check other child theme generators here.
Conclusion
This leads us to the end of our tutorial. In the tutorial, we went through a complete guide on how to create a WordPress child theme. We covered two ways, one manual and other through plugins. So, which method are you going to use? Comment below and let us know. We are listening.
- How to Create a Child Theme in WordPress? - April 23, 2019
- A Master Plan for Securing Your WordPress Site Against Threats - March 12, 2019
- Possible WordPress Vulnerabilities and How to Fix Them - February 13, 2019
Where Should We Send
Your WordPress Deals & Discounts?
Subscribe to Our Newsletter and Get Your First Deal Delivered Instant to Your Email Inbox.